HTML5: Practical 8
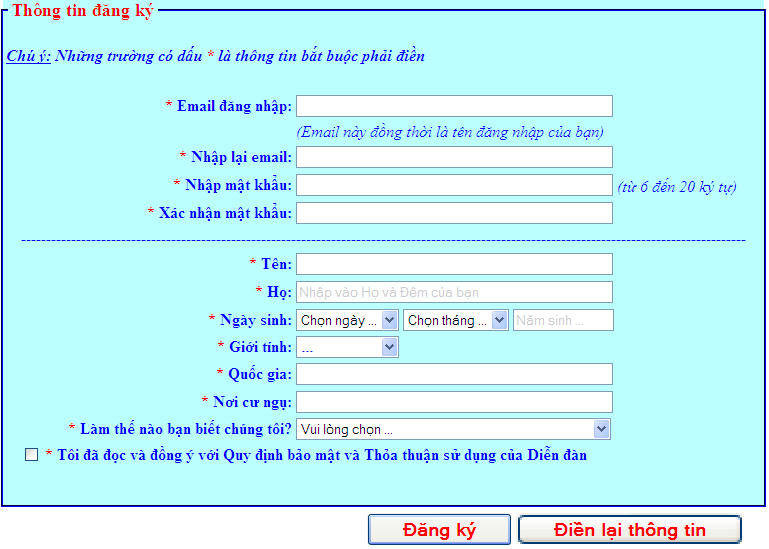
Sử dụng HTML và Dreamweaver tạo giao diện như hình 1 dưới đây:

Trong đó: - Đối với trường Ngày sinh:
+ Mục chọn "Chọn ngày" đưa vào những lựa chọn từ 1 đến 31.
+ Mục chọn "Chọn tháng" đưa vào những lựa chọn từ "Tháng 1" đến "Tháng 12".
+ Đối với mục “Chọn năm”: Khi người dùng kích chuột vào mục này thì dòng chữ mờ trong mục này mất đi, và năm điền vào phải nằm trong khoảng từ 1940 đến 1993.
- Đối với trường Giới tính đưa vào 2 lựa chọn: Nam và Nữ.
- Đối với trường Làm thế nào bạn biết chúng tôi? đưa vào những lựa chọn sau:
|
Website khác |
|
Báo/Tạp chí |
|
Bạn bè |
|
Công cụ tìm kiếm |
|
Chương trình truyền hình |
|
Khác |
* Địa chỉ Email không được phép thiếu ký tự @ và ký tự dấu chấm tại tên miền
* Mật khẩu nhập vào phải chuyển thành ký tự “l” và phải có ít nhất 6 ký tự, nhiều nhất 20 ký tự
* Khi người sử dụng kích chuột vào trường Họ thì dòng chữ mờ trong trường này mất đi
* Khi người dùng kích chuột vào mục “Năm sinh” của trường Ngày sinh thì dòng chữ mờ trong trường này mất đi.
* Khi người sử dụng kích lên nút Điền lại thông tin thì mọi trường sẽ được xóa trắng.
* Khi người dùng kích lên nút Đăng ký:
- Những trường có dấu * không được để trống:
- Nếu trường Email đăng nhập để trống thì đưa ra thông báo: “Vui lòng điền địa chỉ Email!” và focus đến trường này
- Nếu trường Nhập lại Email để trống thì đưa ra thông báo: “Vui lòng điền lại địa chỉ Email!” và focus đến trường này
- Nếu trường Nhập mật khẩu để trống thì đưa ra thông báo: “Vui lòng điền mật khẩu!” và focus đến trường này
- Nếu trường Xác nhận mật khẩu để trống thì đưa ra thông báo: “Vui lòng xác nhận mật khẩu!” và focus đến trường này
- Nếu trường Tên để trống thì đưa ra thông báo: “Vui lòng điền tên của bạn!” và focus đến trường này
- Nếu trường Họ để trống thì đưa ra thông báo: “Vui lòng điền vào Họ và Đệm của bạn!” và focus vào trường này
- Đối với trường Ngày sinh:
- Nếu mục chọn “Chọn ngày” không được chọn thì đưa ra thông báo: “Vui lòng chọn Ngày sinh!” và focus đến mục này
- Nếu mục chọn “Chọn tháng” không được chọn thì đưa ra thông báo: “Vui lòng chọn Tháng sinh!” và focus đến mục này
- Nếu mục “Năm sinh” để trống thì đưa ra thông báo: “Vui lòng điền vào Năm sinh!” và focus đến mục này
- Nếu trường Giới tính không được chọn thì đưa ra thông báo: “Vui lòng chọn Giới tính!” và focus đến trường này
- Nếu trường Quốc gia để trống thì đưa ra thông báo: “Vui lòng điền vào Quốc gia!” và focus đến trường này
- Nếu trường Nơi cư ngụ không được chọn thì đưa ra thông báo: “Vui lòng chọn nơi cư ngụ!” và focus đến trường này
- Nếu trường Tôi đã đọc và đồng ý với Quy định bảo mật và Thỏa thuận sử dụng của Diễn đàn không được chọn thì đưa ra thông báo: “Vui lòng chọn “Tôi đã đọc và đồng ý với Quy định bảo mật và Thỏa thuận sử dụng của Diễn đàn” !” và focus đến trường này.
- Nếu dữ liệu nhập vào trong trường Email đăng nhập không hợp lệ thì đưa ra thông báo: "Địa chỉ Email của bạn không đúng, vui lòng kiểm tra lại!” và select đến trường này.
- Nếu dữ liệu trong các trường Email đăng nhập và Nhập lại email không trùng khớp thì đưa ra thông báo: "Vui lòng kiểm tra lại địa chỉ Email!" và select đến trường Nhập lại email
- Nếu dữ liệu nhập vào trong trường Nhập mật khẩu không hợp lệ thì đưa ra thông báo: “Mật khẩu bạn nhập không đúng quy định, vui lòng kiểm tra lại!” và select đến trường này.
- Nếu dữ liệu trong các trường Nhập mật khẩu và Xác nhận mật khẩu không trùng khớp thì đưa ra thông báo: “Vui lòng kiểm tra lại mật khẩu!” và select đến trường Xác nhận mật khẩu
- Nếu tất cả các thông tin đã hợp lệ thì đưa ra thông báo: "Những thông tin bạn nhập đã hoàn chỉnh, nhấn OK để tiếp tục, xin cảm ơn".