HTML5: Practical 15
Bài 1:
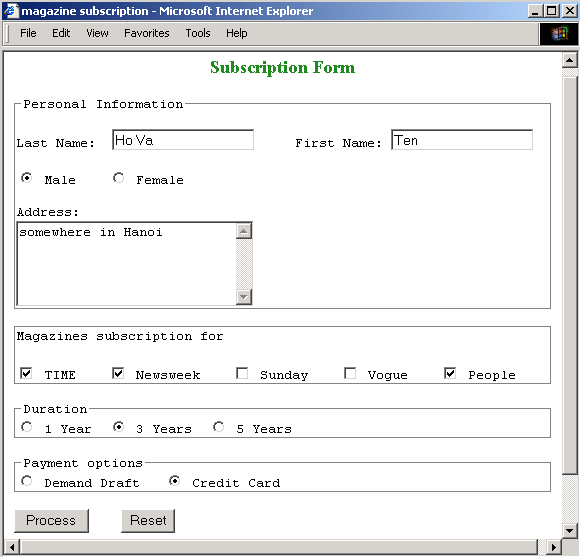
Tạo một biểu mẫu như sau sử dụng Dream Weaver MX:

Hình 1
Viết mã Javascript thực hiện những hành động sau:
* Khi người sử dụng click chuột lên nút Process thì nếu những trường thông tin sau trong form không được điền vào thì phải thông báo cho người sử dung:
- Trường First name không được phép để trống
- Trường Last name không được phép để trống
- Trường Address không được phép để trống
- Bạn phải chọn ít nhất một magazine
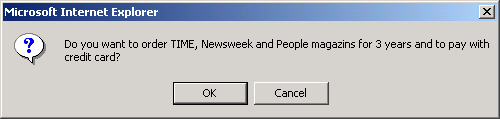
- Nếu tất cả dữ liệu trong form đã điền đúng thì hãy hiện ra thông báo confirm box như ở hình 2. Các tạp chí hiện thị đúng như người sử dụng đã lựa chọn.
- Nếu người sử dụng click vào nút OK thì ô thông báo (xem hình 3) sẽ xuất hiện. Giới tính và địa chỉ cần lấy chính xác giá trị mà người sử dụng đã lựa chọn.
- Nếu người sử dụng chọn vào nút Cancel thì hãy focus con trỏ chuột về trường Last name và người sử dụng có thể thay đổi các lựa chọn của họ.
- Khi người sử dụng click chuột lên nút Reset thì mọi trường trong form được xóa trắng

Hình 2

Hình 3
Bài 2:
Viết một đoạn mã Javascript để nhận vào năm snh của bạn. Hãy kiểm tra rằng số mà bạn điền vào phải nằm trong khoảng từ 1950 đến 1990. Giao diện được tạo ra bằng DreamWeaver.
Bài 3:
Hãy tạo rat rang html thực hiện việc copy dữ liệu từ ô textbox A sang textbox B với điều kiện chuyển các ký tự A thành ký tự B.

Hình 4
Giao diện được tạo ra bằng Dreamweaver.