HTML5: Practical 2
Bài tập 1:
Tạo 1 file có tên lab2-bai1.html chứa nội dung như sau:
Bài tập 2:
Tạo 1 file có tên lab2-bai2.html chứa nội dung như sau:
Bài tập 3:
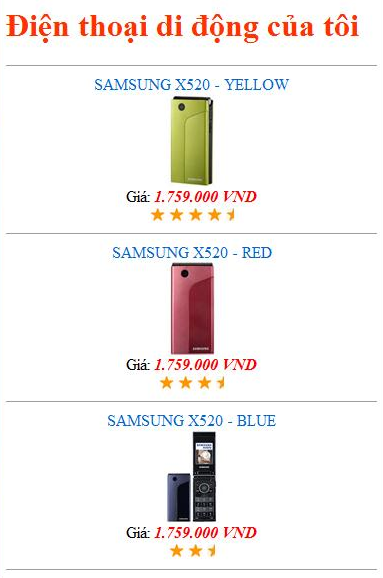
Tạo 1 file có tên lab2-bai3.html chứa nội dung như sau:
Chú ý: Web page có tiêu đề trang (title) là: PRICAI 2013