HTML5: Practical 18
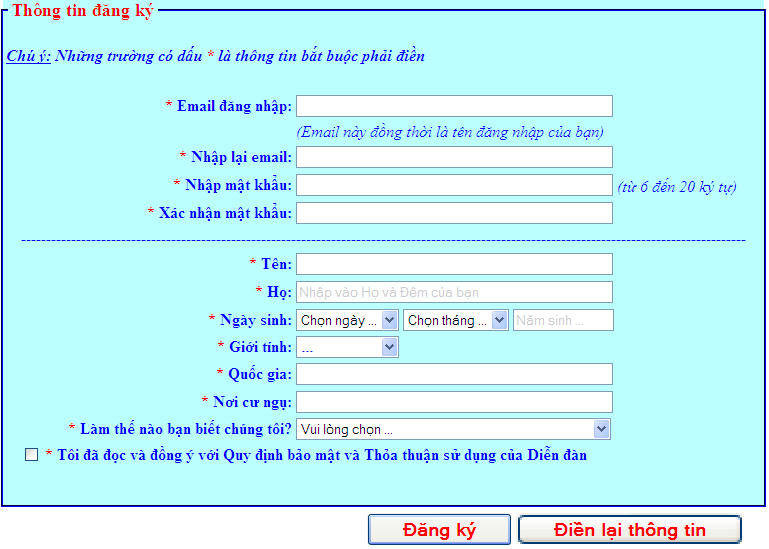
Sử dụng HTML và Dreamweaver tạo giao diện như hình dưới đây:

Trong đó:
- Đối với trường Ngày sinh:
+ Mục chọn "Chọn ngày" đưa vào những lựa chọn từ 1 đến 31.
+ Mục chọn "Chọn tháng" đưa vào những lựa chọn từ "Tháng 1" đến "Tháng 12".
+ Đối với mục "Chọn năm": Khi người dùng kích chuột vào mục này thì dòng chữ mờ trong mục này mất đi, và năm điền vào phải nằm trong khoảng từ 1940 đến 2000.
- Đối với trường Giới tính đưa vào hai lựa chọn: Nam và Nữ.
- Đối với trường Làm thế nào bạn biết chúng tôi? đưa vào những lựa chọn sau:
- Website khác
- Báo/Tạp chí
- Bàn bè
- Công cụ tìm kiếm
- Chương trình truyền hình
- Khác.
* Địa chỉ Email không được phép thiếu ký tự @ và ký tự dấu chấm tại tên miền.
* Mật khẩu nhập vào phải chuyển thành ký tự "|" và phải có ít nhất 6 ký tự, nhiều nhất 20 ký tự.
* Khi người sử dụng kích chuột vào trường Họ thì dòng chữ mờ trong trường này mất đi.
* Khi kích vào mục "Năm sinh" của trường Ngày sinh thì dòng chữ mờ trong trường này mất đi.
* Khi người sử dụng kích nút Điền lại thông tin thì mọi trường sẽ được xóa trắng.
* Nếu kích nút Đăng ký:
- Tất cả những trường có dấu * đều không được để trống. Nếu trường nào trống thì hãy đưa ra một hộp thoại thích hợp để nhắc người dùng.
- Đối với trường Ngày sinh: Bắt buộc phải chọn cũng như điền cả ngày, tháng và năm sinh.
- Nếu dữ liệu nhập vào trong trường Email đăng nhập không hợp lệ thì đưa ra thông báo: "Địa chỉ Email của bạn không đúng, vui lòng kiểm tra lại!" và select trường này.
- Nếu Email đăng nhập và Nhập lại email không trùng khớp thì đưa ra thông báo: "Vui lòng kiểm tra lại địa chỉ Email!" và select nó.
- Nếu dữ liệu tại trường Nhập mật khẩu không hợp lệ thì đưa ra thông báo: "Mật khẩu bạn nhập không đúng quy định, vui lòng kiểm tra lại!" và select trường này.
- Nếu Nhập mật khẩu và Xác nhận mật khẩu không trùng khớp thì đưa ra thông báo: "Vui lòng kiểm tra lại mật khẩu!" và bôi đen trường Xác nhận mật khẩu.
- Nếu tất cả các thông tin đã hợp lệ thì đưa ra thông báo: "Những thông tin bạn nhập đã hoàn chỉnh, nhấn OK để tiếp tục, xin cảm ơn".