HTML5: Practical 14
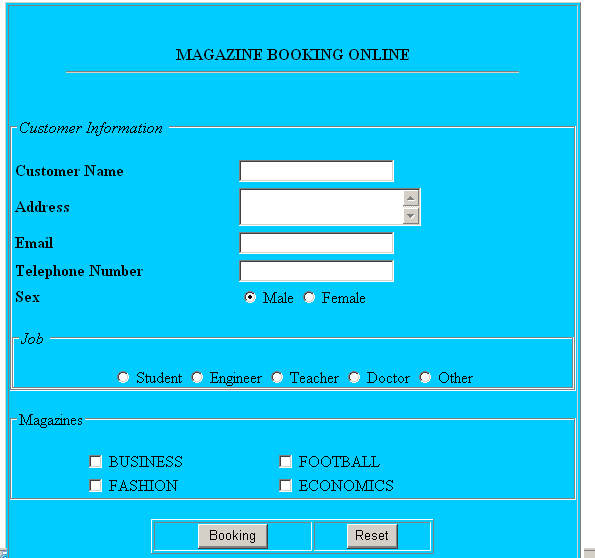
Bài tập 1:
Tạo một biểu mẫu như sau sử dụng DreamWeaver:

- Khi người sử dụng click lên nút Reset thì mọi thông tin đã điền sẽ được xóa trắng.
- Khi người sử dụng click lên nút Booking thì những hành động sau sẽ được thực hiện :
- Mọi trường không được để trống:
- Nếu trường Customer Name là trống, Message Box sẽ hiện ra : “Please, enter your Name”, con trỏ chuột được focus về trường này.
- Nếu trường Address bị bỏ trống, Message Box sẽ hiện ra : “Please, enter your Address”, the pointer is focused on this text.
- If Email is empty, Message Box will display : “Please, enter your email address con trỏ chuột được focus về trường này.
- Nếu trườngTelephone Number bị bỏ trống, Message Box sẽ hiện ra : “Please, enter your phone number”, con trỏ chuột được focus về trường này.
- Nếu người sử dụng không chọn ít nhất một ô checkbox, Message Box sẽ hiện ra : “Please, choose at least one magazines”.
- Số điện thoại cần được điền vào theo mẫu (Ccode)-Acode-Local number
- CCode (Country Code) có 1 hay 2 số
- ACode (Area Code) có 1 đến 3 số
- Local Number có ít nhất là 6 số và nhiều nhất là 9 số.
Ví dụ : (84)-4-8344669
- Email phải đúng định dạng. (Ví dụ : suport@aptech.vn)
- Nếu tất cả các thông tin đã hợp lệ, một Message Box sẽ thông báo các thông tin sau :
Thanks, [title] [Customer Name] is a [Job]
You are booking : [List of Magazines]
Sau đó form sẽ được submit.
[title] : phụ thuộc giới tính, nếu là nam thì giá trị là Mr, nữ giá trị là Mrs.
[List of Magazines] : phụ thuộc vào danh sách các lựa chọn Magazines.
[Job] : Khi người dùng chọn Other, job sẽ là Reader.
Example : Thanks, Mr Nguyen Van is a teacher
You are booking : Bussiness, Football.
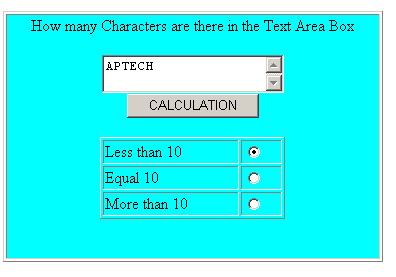
Bài tập 2:
Viết script để đếm số ký tự người sử dụng đã gõ vào trong ô textbox sau đó hiển thị kết quả vào trong các ô radio với kết quả phù hợp, như sau: