HTML5: Practical 17
Question 0:
Create a folder called 'HTML5CSS3' in folder C:\inetpub\wwwroot\, then use Adobe Dreamweaver CS6 create a Site as below:

Question 1:
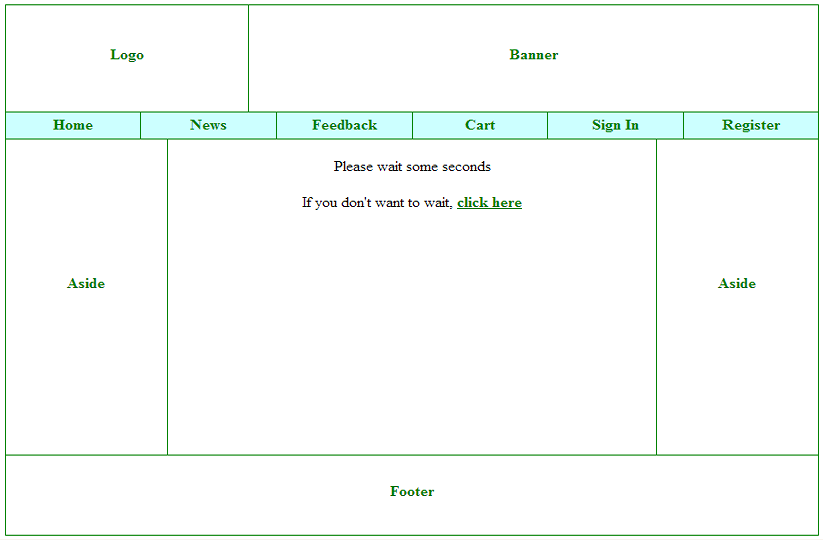
Design a Template as following:

The requirements:
- The entire width of the template is '80% 'and the template should be placed at the center of the browser.
- You may only use the structure/semantics element of the HTML5 standard to design template without <div> and <table> element, otherwise this section will not be scored.
- You must set the Editable Region for the Article.
- The border color and text color in all the blocks are 'green'.
- At the menu background color is '# CFF'.
- Setting up a link to home.html page for the 'Home' item and link to register.html for the 'Register' item.
- As you move your mouse touch the menu item, the background color of the item changed to '# CF9' and text color converted into 'blue', while moving the mouse leaves the item background color and text color to transfer the original color. Note that you must set this effect using CSS, then this section were counted.
Question 2:
You just load the template created in Question 1 for home.html page, then create content for page as following:

The requirements:
If the user does not click on the 'click here', the page will automatically switch to register.html page after 5 seconds.
If users click on the 'click here' will turn the page register.html.
Question 3:
You just load the template created in Question 1 for register.html page, then create a form in page with content as below:

The requirements:
1. Students may only use the structure/semantics element to design Form.
2. When users click on the button 'Redo', all fields must be cleared.
3. When users click on the button 'Sign Up', the data need to be checked according to the following requirements:
- All fields marked '*' must be filled or selected data.
- When users focus on any field except the 'Gender', the color of the background which turns '# FF9', in contrast to the background color will turn the old.
- Length of 'Password' must be between 6 and 20 characters.
- 'Confirm Password' to like 'Password'.
- 'Phone' only include numbers from 10 to 11 and the first number is 0.
- Email to properly format: nick@domainname (for example: support@v1study.com).
- Facebook is a valid url.
- If the data on all the fields had to meet the requirements put out the message: "Congratulations on becoming a member of the website.".