HTML5: Practical 9
Bài tập 1:
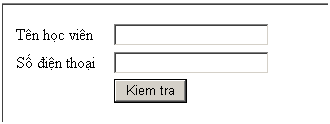
Tạo 1 file có tên lab9-bai1.html chứa nội dung như sau:

Các yêu cầu sau được áp dụng :
- Tên học viên không được để trắng.
- Tên học viên chỉ bao gồm các ký tự thông thường, không được chứa các ký tự khác.
- Số điện thoại không được để trắng. Số điện thoại có dạng: (Local Code) PhoneNumber
Trong đó :
Local Code : có 2 đến 4 chữ số bắt đầu bằng chữ số 0.
Phone Number : có từ 7 đến 9 chữ số
Ví dụ : (04)5637511 là hợp lệ.
(0241)563751 là hợp lệ.
(234) 5637511 là không hợp lệ.
045637511 là không hợp lệ.
Nếu thỏa mãn các yêu cầu trên, một hộp thoại thông báo : “Dữ liệu nhập vào là hợp lệ!”
Bài tập 2:
- Tạo 1 file có tên lab9-bai2.html.
- Viết một đoạn mã Javascript để nhận vào năm sinh với yêu cầu như sau:
- Nếu người dùng không nhập liệu thì đưa ra thông báo yêu cầu phải nhập.
- Nếu người dùng nhập dữ liệu không phải là số thì yêu cầu người dùng phải nhập lại.
- Hãy kiểm tra rằng dữ liệu người dùng điền vào phải nằm trong khoảng từ 1950 đến 1990.
- Nếu dữ liệu nhập vào đã hợp lệ hãy đưa ra thông báo để người dùng biết.
Bài tập 3:
- Tạo 1 file có tên lab9-bai3.html.
- Viết một đoạn mã Javascript để nhận vào email với yêu cầu như sau:
- Nếu người dùng không nhập liệu thì đưa ra thông báo yêu cầu phải nhập.
- Nếu người dùng nhập dữ liệu không phải là địa chỉ email thì yêu cầu người dùng phải nhập lại (bạn cần xây dựng mẫu email).
- Nếu dữ liệu nhập vào đã hợp lệ hãy đưa ra thông báo để người dùng biết.
Bài tập 4:
- Tạo 1 file có tên lab9-bai4.html.
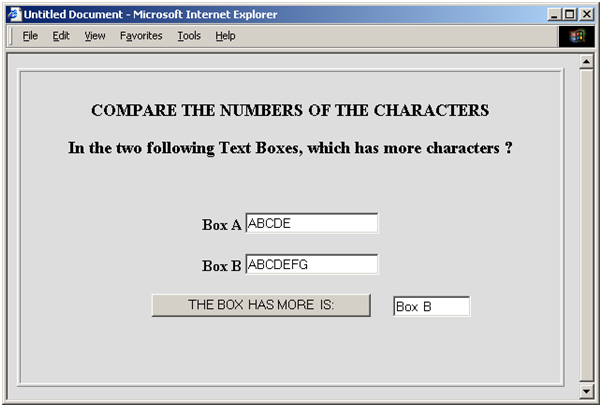
- Viết một đoạn mã Javascript để kiểm tra xem trong hai ô textbox, ô nào có số ký tự lớn hơn. Ví dụ trong hình vẽ sau: