Drupal: 6.13. Thiết lập kiểu hình ảnh
Mục tiêu
Thêm một kiểu hình ảnh và sử dụng nó để hiển thị hình ảnh trên trang của nhà cung cấp.
Kiến thức tiên quyết
Điều kiện tiên quyết trang web
- Các loại nội dung của Nhà cung cấp và Công thức phải tồn tại. Xem Phần 6.1, “Thêm loại nội dung” .
- Các trường hình ảnh chính phải tồn tại cho cả hai loại nội dung. Xem Phần 6.3, “Thêm các trường cơ bản vào một kiểu nội dung” .
- Các mục nội dung phải tồn tại cho cả hai loại nội dung. Xem Phần 6.1, “Thêm Loại Nội dung” , Phần 6.3, “Thêm Trường Cơ bản vào Loại Nội dung” và Mục 5.2, “Tạo Mục Nội dung” .
Các bước
- Trong menu Quản lý quản trị, điều hướng đến Cấu hình > Media > Kiểu hình ảnh ( admin / config / media / image-style ).
- Nhấp vào Thêm kiểu hình ảnh .
- Nhập tên Phương tiện bổ sung (300x200)
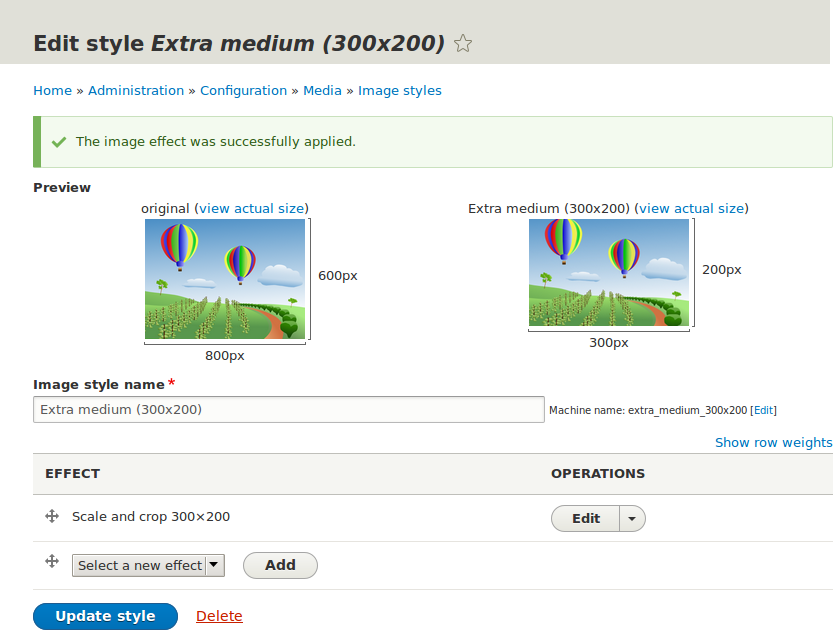
- Nhấp vào Tạo kiểu mới . Trang Chỉnh sửa kiểu Phương tiện bổ sung (300x200)xuất hiện.
- Trong bảng Effect , chọn Scale và crop . Nhấp vào Thêm .
-
Điền vào các trường như hình dưới đây.
Tên trường Giá trị Chiều rộng
300
Chiều cao
200
-
Nhấp vào Thêm hiệu ứng . Kiểu ảnh được lưu với các hiệu ứng đã chọn.

- Trong menu Quản lý quản trị, hãy điều hướng đến Cấu trúc > Loại nội dung ( admin / structure / types ).
- Nhấp vào Quản lý hiển thị trong menu thả xuống Hoạt động cho loại nội dung Nhà cung cấp. Trang Quản lý hiển thị ( admin / structure / types / manage / vendor / display ) xuất hiện.
- Đảm bảo rằng tab phụ Mặc định được chọn.
- Nhấp vào bánh răng cho trường Hình ảnh chính , để mở các tùy chọn cấu hình.
-
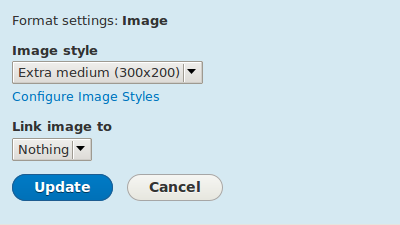
Điền vào các trường như hình dưới đây.
Tên trường Giải trình Giá trị mẫu Kiểu ảnh
Kiểu hình ảnh nào sẽ sử dụng
Thêm trung bình (300x200)
Liên kết hình ảnh với
Trang để truy cập nếu hình ảnh được nhấp
Không có gì

- Nhấp vào Cập nhật .
- Nhấp vào Lưu . Kiểu hình ảnh mới sẽ được sử dụng trong khi hiển thị nội dung Nhà cung cấp.
- Mở một mục nội dung Nhà cung cấp và xác minh rằng nó hiện hiển thị cùng với hình ảnh được thu nhỏ. Xem Phần 5.3, “Chỉnh sửa một mục nội dung” để biết thông tin về cách định vị một mục nội dung hiện có.
- Lặp lại các bước 8-15 cho loại nội dung Công thức.