PHP: Documentation mẫu cho thiết kế website
|
Tên lớp – Tên nhóm
|
|
|
Group Member
|
1- Họ và tên các thành viên trong nhóm
2-
3-
4-
|
|
Instructor
|
Họ tên Giảng viên hướng dẫn
|
INDEX
1. Problem Definition
1.1. Problem Abstraction
Trong thời đại công nghệ thông tin như hiện nay, khi mà Internet đã trở nên thân quen và dần trở thành một công cụ không thể thiếu trong cuộc sống thì lợi ích của một Website đối với việc quảng bá sản phẩm và thương hiệu của một công ty là vô cùng lớn. Xã hội ngày một năng động hơn cùng với việc phát triển và thay đổi của những cách thức mua bán cũ đã hình thành một hình thức mới: thương mại điện tử.
Tùy từng lĩnh vực kinh doanh của từng doanh nghiệp mà Website mang lại những ích lợi khác nhau. Qua đó trang Web trở thành một cửa ngõ để nhà sản xuất tiếp thị sản phẩm của mình đến khách hàng khắp trên cả nước. Khách hàng không cần đến tận nơi để xem và mua những chiếc điện thoại mà họ cần nữa, thay vào đó, một cách nhanh chóng và thuận tiện, họ chỉ cần vào Web và đặt mua những “chú dế” phù hợp với mình…
MOBILE SHOP ONLINE là một cách giới thiệu sản phẩm công nghệ (cụ thể là điện thoại di động), đồng thời là phương thức quảng bá hình ảnh sản phẩm một cách đầy đủ nhất trên cộng đồng online, sự quảng bá này là không biên giới. Mặt khác trang Web còn giúp tăng số lượng người biết đến thương hiệu, tiếp cận được nhiều đối tượng, qua đó tăng doanh số bán hàng cả khi bạn offline và online. Ngoài ra với MOBILE SHOP ONLINE bạn còn có thể giảm được đáng kể thời gian cũng như chi phí giao dịch và chi phí hỗ trợ cho shop của mình.
Như đã nêu trên, MOBILE SHOP ONLINE là một shop bán điện thoại di dộng phong phú về mẫu mã, nhà cung cấp và kiểu dáng rất thuận lợi cho người dùng lựa chọn. Thông qua trang Web khách hàng có thể xem và đặt mua những “chú dế” phong cách, thời trang, cá tính hay đẳng cấp đang được bày bán tại đây. Với cách bố trí các mẫu mã điện thoại một cách khoa học, thân thiện, đồng thời luôn cập nhật những dòng máy mới, hy vọng trang web sẽ đưa đến cho người dùng những tiện ích khi sử dụng.
1.2. The Current System
Thương mại điện tử nói chung mà cụ thể là Website thực sự là một kênh kinh doanh mới, hiệu quả và rất kinh tế cho các doanh nghiệp ở Việt Nam. Nếu không có Website, doanh nghiệp sẽ bỏ lỡ rất nhiều cơ hội tốt bởi những khách hàng có tiềm năng trên thị trường.
Với hệ thống hiện tại, khách hàng không được cung cấp đầy đủ thông tin một cách nhanh chóng và tiện lợi, cũng như sẽ không thể giải đáp thắc mắc của khách hàng nhanh chóng hiệu quả. Bên cạnh đó, để quảng bá cho shop cũng như cho những mẫu điện thoại mới, bạn sẽ phải mất chi phí cho marketing theo cách thức truyền thống như: chi phí in ấn, gửi tài liệu, chi phí liên lạc, nhân sự. Đối với những đơn đặt hàng qua điện thoại đôi khi vẫn xảy ra sự nhầm lẫn …
MOBILE SHOP ONLINE sẽ giúp bạn tạo ra được tính chuyên nghiệp trong thời đại Toàn cầu hóa, kỹ thuật số, thông tin, kinh tế tri thức – bằng một Website ấn tượng, chuyên nghiệp với đầy đủ chức năng, thông tin, tiện ích để tạo được ấn tượng tốt đến cho khách hàng.
1.3. The Proposed System
1.3.1. Mục đích của trang Web
- Cung cấp cho khách hàng những thông tin chi tiết về sản phẩm được bày bán trên shop, cũng như sẽ cập nhật những mẫu mã sản phẩm mới nhất đang có mặt trên thị trường.
- Quảng bá và bán các mẫu mã điện thoại mới và được ưa chuộng nhất. Khách hàng có thể đặt mua ngay trên trang Web.
- Khách hàng cũng có thể tham khảo thêm những phụ kiện kèm theo tương thích với những mẫu điện thoại, phù hợp với những nhu cầu cũng như lứa tuổi khác nhau.
- Ngoài ra khách hàng có thể tìm kiếm thêm những thông tin mới liên quan đến thế giới di động cũng như từng mẫu mã điện thoại có mặt trên thị trường, những thông tin về các chương trình khuyến mại khi mua hàng.
1.3.2. Chức năng của trang Web
- Đối với Guest : Khách hàng có thể xem, tìm kiếm những mẫu mã điện thoại cùng với phụ kiện kèm theo luôn được cập nhật và nhận được những chương trình khuyến mại trên MOBILE SHOP ONLINE. Ngoài ra khách hàng có thể mua hàng, gửi những ý kiến đóng góp cho shop. Có thể đăng ký làm thành viên ( nếu muốn ).
- Đối với Admin : Quyền Admin quản lý các mặt hàng, nhóm hàng, hóa đơn, thành viên, thông tin phản hồi và thống kê các đơn đặt hàng theo địa bàn và theo thời gian. Không có quyền mua sản phẩm.
- Ngoài ra trang Web sẽ hỗ trợ khả năng tìm kiếm sản phẩm theo tên, hãng sản xuất phụ kiện liên quan. Nâng cao chất lượng phục vụ khách hàng và giảm đáng kế các chi phí theo phương thức truyền thống.
1.4. Boundaries of the System
- Mặc dù có rất nhiều lý do hấp dẫn để kinh doanh trên Web như vậy, song bên cạnh đó thương mại trực tuyến vẫn còn một số mặt hạn chế như :
- Sự bảo mật trên Internet không được bảo đảm, các thông tin tài chính có thể bị tiết lộ.
- Khách hàng có thể lo lắng về nguy cơ nhận được hàng kém chất lượng và lo lắng về các chính sách trả lại hàng của doanh nghiệp.
- Các hệ thống thanh toán tiền trực tuyến vẫn chưa phổ biến là gây ra sự khó khăn khi thanh toán, khách hàng sẽ phải đến tận nơi hoặc chuyển khoản cho doanh nghiệp.
- Không có sự nhất quán trong các luật thuế, cũng như các vấn đề về pháp lý.
- Thương mại điện tử đối với khách hàng vẫn còn là một hình thức mới mẻ và vẫn chưa phải là một phần không thể thiếu trong cuộc sống.
- Hầu hết những mặt hạn chế trong việc mua bán trên Web bắt nguồn từ nguyên nhân lĩnh vực thương mại điện tử còn khá mới mẻ. Cũng như đối với các công nghệ mới khác, nó cần thời gian để không chỉ phát triển công nghệ mà còn phát triển kinh nghiệm, chuyên môn, và văn hóa để sử dụng nó.
1.5. Hardware and Software Requirements
1.5.1. Minimum Requirements
|
|
Server
|
Client
|
|
Hardware
|
- Ram 1 GB or more
- CPU 2.0GHZ Xeon or more
- HDD 40GB or more
- Connect Internet and LAN
|
- Ram 128 MB or more
- CPU 1.5 GHZ or more
- Connnect Internet
- HDD 20 GB or more
|
|
Software
|
- Windows Server 2000/Linux
- MySQL, PHP
- IIS/Apache
|
- Windows 7 or later.
- Chrome
- IE 9.0 or Later
- Firefox
- Opera
- Safari
|
1.5.2. Recommended Requirements:
|
|
Server
|
Client
|
|
Hardware
|
- Ram 2 GB or more
- CPU 2.4 GHZ Xeon or more
- HDD 80 GB or more
- Connect Internet and LAN
|
- Ram 1 GB or more
- CPU 2.0 MHZ or more
- Connnect Internet and LAN
- HDD 40 GB or more
|
|
Software
|
- Windows Server 2003/ Linux
- MySQL, PHP
- IIS/Apache
- Open Port: 8888, 3306
|
- Windows 7 or later
- Chrome
- IE 9.0 or Later
- Firefox
- Opera
- Safari
|
2. Customer Requirements Specification
2.1. Users of the System
2.1.1. Với Guest:
_ Có quyền xem, tìm kiếm sản phẩm.
_ Có thể phản hồi thông tin.
_ Có thể lựa chọn và đưa sản phẩm vào giỏ hàng.
_ Đăng ký làm thành viên (nếu muốn).
2.1.2. Với Member:
_ Có quyền xem, tìm kiếm sản phẩm.
_ Có quyền phản hồi thông tin.
_ Có quyền bình luận sản phẩm
_ Được hưởng những chương trình khuyến mại của shop nếu có
_ Mua hàng
_ Đăng nhập
_ Thay đổi mật khẩu
_ Thay đổi thông tin cá nhân.
2.1.3. Với Admin:
_ Cập nhật thông tin thường xuyên.
_ Quản lý, hỗ trợ khách hàng.
_ Quản lý hóa đơn, sản phẩm.
2.2. System functions
2.2.1. Với Guest:
|
Description
|
Khách hàng có thể xem chi tiết về sản phẩm.
|
|
Input
|
Lựa chọn sản phẩm cần xem.
|
|
Process
|
Tìm kiếm trong CSDL.
|
|
Output
|
Hiển thị thông tin về sản phẩm mà khách hàng muốn xem.
|
_ Tìm kiếm :
|
Description
|
Khách hàng có thể tìm kiếm sản phẩm bằng những form tìm kiếm được xây dựng sẵn trên Website.
|
|
Input
|
Khách hàng nhập từ khóa tìm kiếm.
|
|
Process
|
Hệ thống sẽ ghi nhận và thực hiện tìm kiếm trong CSDL tất cả sản phẩm có chứa từ khóa khách hàng muốn tìm.
|
|
Output
|
Hiển thị thông tin sản phẩm khách hàng tìm kiếm.
|
_ Lựa chọn sản phẩm cần mua :
|
Description
|
Khách hàng có thể lựa chọn sản phẩm bất kỳ vào giỏ hàng.
|
|
Input
|
Lựa chọn sản phẩm cần mua.
|
|
Process
|
- Kiểm tra sản phẩm có trong giỏ hàng.
- Nếu giỏ hàng đã có sản phẩm thì tăng lên “ +1 ”, nếu chưa có thì Hiển thị tiếp sản phẩm đang chọn vào giỏ hàng.
|
|
Output
|
Hiển thị thông tin về giỏ hàng mà khách hàng đã lựa chọn.
|
_ Đăng ký thành viên :
|
Description
|
Khách vãng lai có thể đăng ký làm thành viên thông qua một form được xây dựng sẵn.
|
|
Input
|
Đưa vào các thông tin cá nhân như User, Passwors, Số điện thoại, Câu hỏi bí mật, Địa chỉ Email …
|
|
Process
|
- Kiểm tra User không được trùng lặp.
- Mật khẩu phải có ít nhất 6 ký tự trở lên.
- Kiểm tra định dạng Email và không được trùng lặp.
…
- Thêm mới các thông tin khách hàng, mã hóa Password MD5 vào CSDL nếu đúng, nếu không yêu cầu nhập lại.
|
|
Output
|
Thông báo tới khách hàng việc đăng ký thành công hoặc trở về trang đăng ký nếu báo lỗi.
|
2.2.2. Với Member:
_ Member có đầy đủ các quyền của Guest. Ngoài ra Member còn có các quyền sau:
|
Description
|
Đăng nhập vào Website với User và Password đã đăng ký.
|
|
Input
|
Nhập :
- User.
- Password.
|
|
Process
|
Truy xuất kiểm tra tính chính xác của dữ liệu được cung cấp trong CSDL.
|
|
Output
|
Hiển thị thông báo đăng nhập thành công hoặc lỗi – phải đăng nhập lại.
|
_ Đăng xuất :
|
Description
|
Đăng xuất khỏi Website.
|
|
Input
|
Click vào button “ Đăng xuất ” trên Website.
|
|
Process
|
- Hủy toàn bộ session của người dùng hiện tại.
- Đưa trở về chức năng dành cho Guest.
|
|
Output
|
Đưa về trạng thái là Guest.
|
_ Thay đổi mật khẩu:
|
Description
|
Khách hàng có thể thay đổi mật khẩu của mình.
|
|
Input
|
- Nhập mật khẩu cũ.
- Nhập mật khẩu mới.
- Xác nhận mật khẩu mới muốn đổi.
|
|
Process
|
- Kiểm tra tính chính xác của mật khẩu cũ.
- Nếu đúng thì mã hóa và cập nhật mật khẩu mới vào CSDL.
- Nếu sai yêu cầu nhập lại.
|
|
Output
|
- Hiển thị thông báo thay đổi mật khẩu thành công nếu đúng.
- Hiển thị thông báo yêu cầu nhập lại nếu có lỗi.
|
_ Thay đổi thông tin cá nhân:
|
Description
|
Khách hàng sau khi đăng nhập có thể thay đổi thông tin cá nhân thông qua form “ Cập nhật thông tin khách hàng ” bằng cách Click vào link cập nhật thông tin.
|
|
Input
|
Đăng nhập Website để thay đổi các thông tin cá nhân như họ, tên, địa chỉ, số điện thoại, …
|
|
Process
|
- Kiểm tra thông tin thay đổi có hợp lệ không.
- Nếu đúng sẽ cập nhập lại các thông tin mới của khách hàng vào CSDL.
- Nếu sai quay trở lại form cập nhật.
|
|
Output
|
- Hiển thị thông báo cập nhật hoàn tất nếu thành công.
- Quay trở lại trang cập nhật thông tin nếu có lỗi.
|
_ Quên mật khẩu :
|
Description
|
Khách hàng có thể nhận mật khẩu mới thông qua mail kích hoạt từ admin trong trường hợp quên mật khẩu cũ.
|
|
Input
|
Yêu cầu người sử dụng nhập vào Email đã đăng ký.
|
|
Process
|
- Hệ thống sẽ kiểm xem Email đó có tồn tại trong CSDL.
- Hệ thống random tự động tạo mật khẩu, rồi gửi mật khẩu mới vào mail đã đăng ký.
|
|
Output
|
- Thông báo thành công và có thể đăng nhập vào Website bằng mật khẩu mới .
- Thông báo lỗi và quay lại form quên mật khẩu nếu cập nhật thất bại.
|
_ Mua hàng :
|
Description
|
Khách hàng có thể đặt mua hàng sau khi đã lựa chọn được sản phẩm ưng ý. Click nút “Thanh toán” để bắt đầu làm thủ tục mua hàng.
|
|
Input
|
Nhập các thông tin: Tên người mua, địa chỉ, điện thoại, email, ngày giao, ghichu, phương thức thanh toán, phương thức vận chuyển…
|
|
Process
|
+ Kiểm tra thông tin đăng ký đặt hàng của khách hàng:
- Nếu chưa đăng nhập thì yêu cầu Đăng Nhập hoặc Đăng Ký.
- Nếu bạn đã Đăng nhập thì chuyển sang form đặt hàng.
+ Thêm mới và cập nhật đơn hàng vào CSDL.
|
|
Output
|
Thông báo các sản phẩm đã được đặt mua thành công hoặc chưa thành công.
|
_ Gửi Feedback :
|
Description
|
Thành viên có thể gửi ý kiến phản hổi tới Admin.
|
|
Input
|
Nhập vào tiêu đề và nội dung ý kiến của mình bằng form được thiết kế sẵn.
|
|
Process
|
- Kiểm tra thông tin nhập vào form hợp lệ chưa.
- Thêm mới thông tin góp ý, phản hồi của khách hàng vào CSDL.
|
|
Output
|
- Thông báo tới khách hàng việc gửi ý kiến phản hồi đã hoàn tất hoặc thất bại..
|
2.2.3. Với Admin:
Quyền Admin có thể:
_ Đăng nhập quản trị :
|
Description
|
Admin đăng nhập vào hệ thống bằng User và Password vào form được xây dựng sẵn.
|
|
Input
|
Nhập :
- User.
- Password.
|
|
Process
|
Truy xuất kiểm tra tính chính xác của dữ liệu được cung cấp trong CSDL.
|
|
Output
|
- Chuyển đến trang quản trị nếu đăng nhập thành công.
- Quay lại trang đăng nhập nếu thất bại.
|
_ Thay đổi mật khẩu :
|
Description
|
Admin sau khi đăng nhập có thể thay đổi mật khẩu
|
|
Input
|
Nhập Mật khẩu mới qua form yêu cầu
|
|
Process
|
- Kiểm tra thông tin nhập vào có hơp lệ hay không.
- Kết nối đến CSDL, cập nhật lại mật khẩu Admin.
|
|
Output
|
Chuyển đến trang đăng nhập nếu cập nhật thành công.
|
_ Quản lý tài khoản khách hàng :
|
Description
|
Admin có quyền xem thông tin hoặc khóa/ kích hoạt, xóa tài khoản của thành viên.
|
|
Input
|
Chọn lệnh tương ứng của tài khoản cần tương tác.
|
|
Process
|
+ Xem thông tin tài khoản :
- Hiển thị thông tin khách hàng và không được phép sửa thông tin.
+ Sửa, Xóa tài khoản:Kiểm tra xem khách hàng đã mua chưa thì.Nếu chưa thì có thể xóa cùng các feedback liên quan.
+ Khóa/ kích hoạt tài khoản :
- Admin có quyền khóa/ kích hoạt tài khoản của thành viên.
|
|
Output
|
Hiện thông báo thành công hoặc lỗi.
|
_ Quản lý sản phẩm :
|
Description
|
Admin có quyền thêm-sửa-xóa-ẩn-hiện các sản phẩm.
|
|
Input
|
Chọn và sử dụng công cụ được xây dựng sẵn để quản lý sản phẩm
|
|
Process
|
+ Thêm :
- Kiểm tra tính hợp lệ của dữ liệu nhập vào.
- Thêm mới vào CSDL.
+ Sửa : Cho phép sửa thông tin về sản phẩm và cập nhật vào CSDL.
+ Xóa :
- Nếu sản phẩm có trong hóa đơn thì không được xóa.
- Nếu sản phẩm chưa có trong bất kỳ hóa đơn nào thì có thể xóa (kèm các bình luận nếu có), và cập nhật vào CSDL.
+ Ẩn/ hiện : Cho phép ẩn hoặc hiện sản phẩm để trình bày trên giao diện người dung và cập nhật vào CSDL.
|
|
Output
|
Hiện thông báo thành công hoặc lỗi.
|
_ Quản lý hóa đơn :
|
Description
|
Admin có thể xem hoặc xóa hoặc cập nhật trạng thái hóa đơn.
|
|
Input
|
Chọn công cụ được xây dựng sẵn để xem hoặc xóa hoặc cập nhật trạng thái hóa đơn.
|
|
Process
|
+ Xem : Hiển thị tất cả hóa đơn.
+ Xóa :
- Chỉ được phép xóa các hóa đơn chưa xử lý.
- Các hóa đơn đang xử lý hoặc đã xử lý thì không được phép xóa.
+ Cập nhật trạng thái :
- Hóa đơn chưa xử lý chỉ được cập nhật thành hóa đơn đang xử lý.
- Hóa đơn đang xử lý có thể được cập nhật thành chưa xử lý hoặc đã xử lý xong.
- Hóa đơn đã xử lý không được thay đổi trạng thái.
|
|
Output
|
Thông báo cập nhật thành công hoặc lỗi.
|
_ Quản lý tin tức :
|
Description
|
Admin có quyền thêm/ sửa/ xóa hoặc ẩn/ hiện tin tức.
|
|
Input
|
Chọn chức năng thêm/sửa /xóa hoặc ẩn/ hiện tin tức.
|
|
Process
|
+ Thêm tin tức : Thêm tiêu đề, nội dung, hình ảnh … tin tức và lưu vào CSDL.
+ Sửa tin tức : Sửa tiêu đề, nội dung, hình ảnh … tin tức và cập nhật vào CSDL.
+ Xóa tin tức : Xóa tiêu đề, nội dung, hình ảnh … tin tức và cập nhật vào CSDL.
+ Ẩn/ hiện tin tức : Ẩn hoặc hiện tin tức trên giao diện người dùng.
|
|
Output
|
Hiển thị thông báo thành công hoặc lỗi.
|
_ Quản lý Feedback :
|
Description
|
Admin có thể xem – xóa - ẩn/ hiện ý kiến, phản hồi của Guest.
|
|
Input
|
Chọn chức năng xem – xóa - ẩn/ hiện bình luận của Guest.
|
|
Process
|
+ Xem : Hiển thị tiêu đề và nội dung bình luận của Guest.
+ Xóa :
- Yêu cầu xác nhận xóa.
- Xóa toàn bộ nội dung và tiêu đề bình luận.
+ Ẩn/ hiện : Admin có quyền ẩn/ hiện bình luận của Guest.
|
|
Output
|
Hiển thị thông báo thành công hoặc lỗi.
|
_ Xem thống kê :
|
Description
|
Admin có thể xem thống kê về hóa đơn hoặc khách hàng.
|
|
Input
|
Chọn mục thống kê muốn xem bằng các công cụ được xây dựng sẵn.
|
|
Process
|
+ Xem hóa đơn : Liệt kê hóa đơn hoặc đang xử lý, hoặc chưa xử lý, hoặc đã xử lý.
+ Xem danh sách khách hàng : Liệt kê danh sách khách hàng bị khóa hoặc không bị khóa.
|
|
Output
|
- Hiển thị các hóa đơn hoặc chưa thanh toán hoặc đã thanh toán.
- Hiển thị danh sách thành viên bị khóa hoặc thành viên không bị khóa.
|
3. System Design
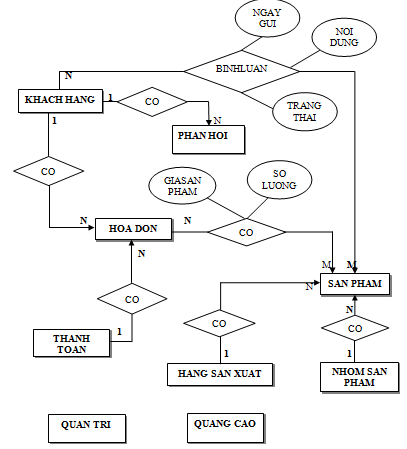
3.1. Entity Relationship Diagram
Thuộc tính của các thực thể:
+ Thực thể Quản trị:
+ Thực thể Phản hồi:
+ Thực thể Hóa đơn:
+ Thực thể Khách hàng:
+ Thực thể Sản phẩm:
+ Thực thể Nhóm sản phẩm:
+ Thực thể Quảng cáo:
+ Thực thể Thanh toán:
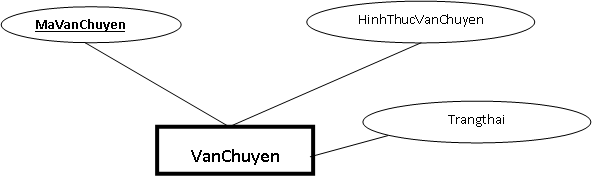
+ Thực thể Vận chuyển:
+ Thực thể Hãng sản xuất:
3.2. Database Design
3.2.1. Table QuanTri:
|
Tính chất
|
Tên trường
|
Kiểu dữ liệu
|
Kích cỡ
|
Chú thích
|
|
Primary key
|
TaiKhoan
|
varchar
|
20
|
Tài khoản
Quản Trị
|
|
|
MatKhau
|
varchar
|
32
|
Mật khẩu
|
3.2.2. Table KhachHang:
|
Tính chất
|
Tên trường
|
Kiểu dữ liệu
|
Kích cỡ
|
Chú thích
|
||
|
Primary key
Auto-Increment
|
MaKhachHang
|
int
|
|
Mã khách hàng
|
||
|
|
TaiKhoan
|
varchar
|
25
|
Tài khoản
khách hàng
(unique)
|
||
|
|
MatKhau
|
varchar
|
32
|
Mật khẩu
|
||
|
|
Email
|
varchar
|
30
|
Email
|
||
|
|
TenKhachHang
|
varchar
|
30
|
Tên khách hàng
|
||
|
|
DienThoai
|
varchar
|
15
|
Điện thoại
|
||
|
|
DiaChi
|
varchar
|
150
|
Địa chỉ
|
||
|
|
TrangThai
|
tinyint
|
|
Trạng thái
|
||
3.2.3. Table HoaDon:
|
Tính chất
|
Tên trường
|
Kiểu dữ liệu
|
Kích cỡ
|
Chú thích
|
|
Primary key
Auto-Increment
|
MaHoaDon
|
int
|
|
Mã hóa đơn
|
|
Foreign key
|
MaThanhToan
|
int
|
|
Tham chiếu đến ThanhToan
|
|
Foreign key
|
MaKhachHang
|
int
|
|
Tham chiếu đến KhachHang
|
|
Foreign key
|
MaVanChuyen
|
int
|
|
Tham chiếu đến VanChuyen
|
|
|
NgayMuaHang
|
date
|
|
Ngày mua hàng
|
|
|
NgayGiaoHang
|
date
|
|
Ngày giao hàng
|
|
|
TrangThai
|
tinyint
|
|
Trạng thái hóa đơn: 1-Chưa xử lý;
2-Đang xử lý;
3-Đã xử lý
|
|
|
Tennguoinhan
|
varchar
|
30
|
Tên người nhận
|
|
|
DiaChi
|
varchar
|
100
|
Địa chỉ
người nhận
|
|
|
DienThoai
|
varchar
|
15
|
Điện thoại
người nhận
|
|
|
Email
|
varchar
|
30
|
Email người nhận
|
|
|
GhiChu
|
varchar
|
255
|
Ghi chú
|
3.2.4. Table PhanHoi:
|
Tính chất
|
Tên trường
|
Kiểu dữ liệu
|
Kích cỡ
|
Chú thích
|
|
Primary key
Auto-Increment
|
MaPhanHoi
|
int
|
|
Mã phản hồi
|
|
Foreign key
|
MaKhachHang
|
int
|
|
Tham chiếu đến KhachHang
|
|
|
NgayPhanHoi
|
int
|
|
Ngày gửi phản hồi
|
|
|
TieuDe
|
varchar
|
50
|
Tiêu đề
|
|
|
NoiDung
|
text
|
|
Nội dung
|
|
|
TraLoiPhanHoi
|
text
|
|
Trả lời phản hồi
|
|
|
TrangThai
|
tinyint
|
|
Trạng thái trả lời phản hồi
(1: rồi; 0: chưa)
|
3.2.5. Table NhomSanPham:
|
Tính chất
|
Tên trường
|
Kiểu dữ liệu
|
Kích cỡ
|
Chú thích
|
|
Primary key
Auto-Increment
|
MaNhomSanPham
|
int
|
|
Mã nhóm sản phẩm
|
|
|
TenNhom
|
varchar
|
50
|
Tên nhóm sản phẩm
|
|
|
TrangThai
|
tinyint
|
|
Trạng thái nhóm sản phẩm
|
3.2.6. Table HangSanXuat:
|
Tính chất
|
Tên trường
|
Kiểu dữ liệu
|
Kích cỡ
|
Chú thích
|
|
Primary key
Auto-Increment
|
MaHang
|
int
|
|
Mã hãng sản xuất
|
|
|
TenHang
|
varchar
|
50
|
Tên hãng sản xuất
|
|
|
TrangThai
|
tinyint
|
|
0-Ẩn;
1-Hiện
|
3.2.7. Table SanPham:
|
Tính chất
|
Tên trường
|
Kiểu dữ liệu
|
Kích cỡ
|
Chú thích
|
|
Primary key
Auto-Increment
|
MaSanPham
|
int
|
|
Mã sản phẩm
|
|
Foreign key
|
MaNhomSanPham
|
int
|
|
Tham chiếu đến NhomSanPham
|
|
Foreign key
|
MaHang
|
int
|
|
Tham chiếu đến HangSanXuat
|
|
|
NgayNhap
|
date
|
|
Ngày nhập sản phẩm
|
|
|
TenSanPham
|
varchar
|
50
|
Tên sản phẩm
|
|
|
MoTa
|
varchar
|
255
|
Mô tả sản phẩm
|
|
|
SoLuong
|
int
|
|
Số lượng sản phẩm
|
|
|
GiaSanPham
|
int
|
|
Giá sản phẩm
|
|
|
HinhAnh
|
varchar
|
200
|
Tên hình ảnh
|
|
|
TrangThai
|
int
|
|
Trạng thái sản phẩm
|
3.2.8.Table QuangCao:
|
Tính chất
|
Tên trường
|
Kiểu dữ liệu
|
Kích cỡ
|
Chú thích
|
|
Primary key
Auto-Increment
|
MaQuangCao
|
int
|
|
Mã quảng cáo
|
|
|
HinhAnh
|
varchar
|
50
|
Tên hình ảnh
|
|
|
DuongDan
|
varchar
|
50
|
Đường dẫn hình ảnh
|
|
|
ViTri
|
int
|
|
Vị trí banner
|
|
|
TrangThai
|
tinyint
|
|
Trạng thái quảng cáo
|
3.2.9. Table ThanhToan:
|
Tính chất
|
Tên trường
|
Kiểu dữ liệu
|
Kích cỡ
|
Chú thích
|
|
Primary key
Auto-Increment
|
MaThanhToan
|
int
|
|
Mã thanh toán
|
|
|
HinhThucThanhToan
|
varchar
|
50
|
Tên hình thức thanh toán
|
|
|
TrangThai
|
tinyint
|
|
0: Ẩn
1: Hiện
|
3.2.10. Table VanChuyen:
|
Tính chất
|
Tên trường
|
Kiểu dữ liệu
|
Kích cỡ
|
Chú thích
|
|
Primary key
Auto-Increment
|
MaVanChuyen
|
int
|
|
Mã chuyên mục
|
|
|
HinhThucVanChuyen
|
varchar
|
50
|
Tên chuyên mục
|
|
|
TrangThai
|
tinyint
|
|
0: Ẩn
1: Hiện
|
3.2.11. Table ChiTietHoaDon:
|
Tính chất
|
Tên trường
|
Kiểu dữ liệu
|
Kích cỡ
|
Chú thích
|
|
|
Primary key
|
Foreign key
|
MaSanPham
|
int
|
|
Tham chiếu đến MaSanPham
|
|
Foreign key
|
MaHoaDon
|
int
|
|
Tham chiếu đến MaHoaDon
|
|
|
|
SoLuong
|
int
|
|
Số lượng sản phẩm đặt mua
|
|
|
|
GiaSanPham
|
int
|
|
Giá sản phẩm tại thời điểm mua
|
|
3.2.12. Table Binhluan:
|
Tính chất
|
Tên trường
|
Kiểu dữ liệu
|
Kích cỡ
|
Chú thích
|
|
Primary key
Auto-Increment
|
MaBinhLuan
|
int
|
|
Mã bình luận
|
|
Foreign key
|
MaKhach
|
int
|
|
Tham chiếu đến bảng Khach
|
|
Foreign key
|
MaSanPham
|
int
|
|
Tham chiếu đến bảng SanPham
|
|
|
Ngaygui
|
date
|
|
Ngày gửi bình luận
|
|
|
Noidung
|
varchar
|
500
|
Nội dung bình luận
|
|
|
Trangthai
|
tinyint
|
1
|
Trạng thái bình luận
|
Mối quan hệ giứa các bảng:
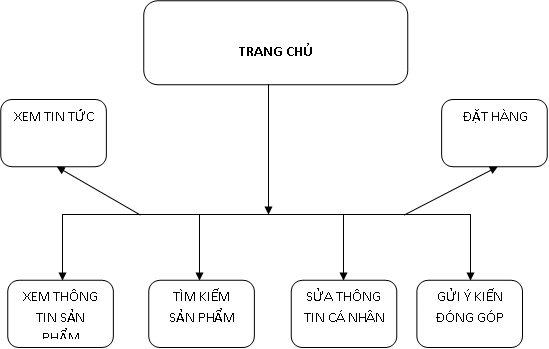
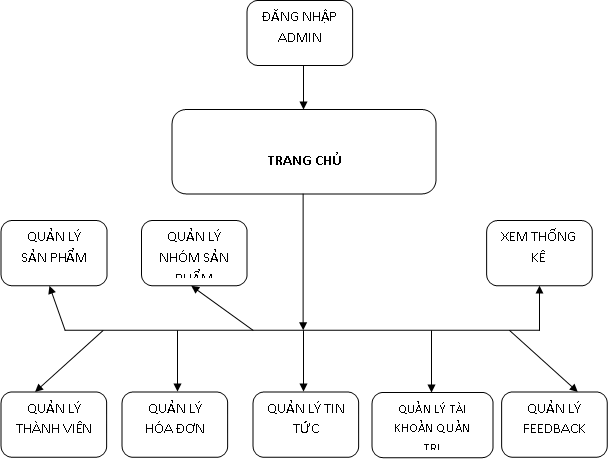
3.3. Sitemap:
3.3.1. Guest:
3.3.2. Thành viên:
3.3.3. Admin :
3.4. Algorithms
3.4.1. Đăng ký:
3.4.2. Đăng nhập:
3.4.3. Tìm kiếm:
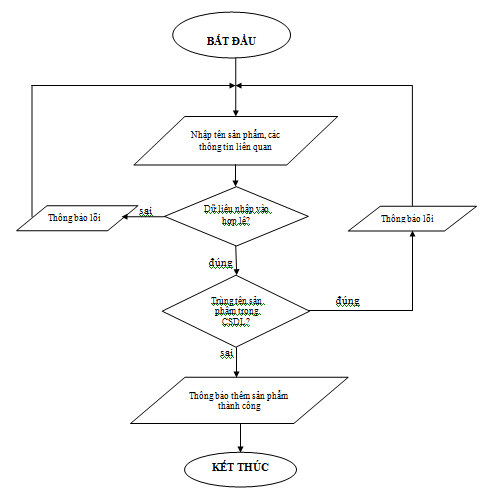
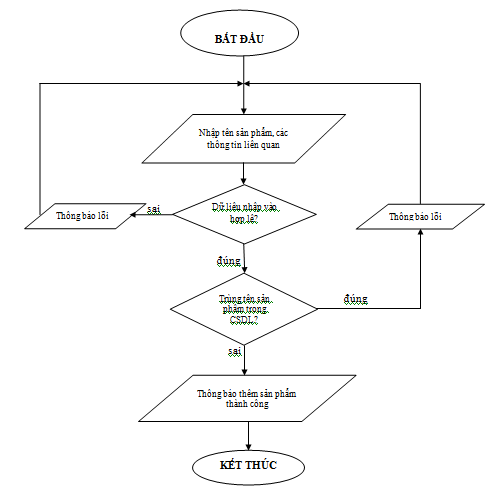
3.4.4. Thêm sản phẩm:
3.4.5. Thêm tin tức:
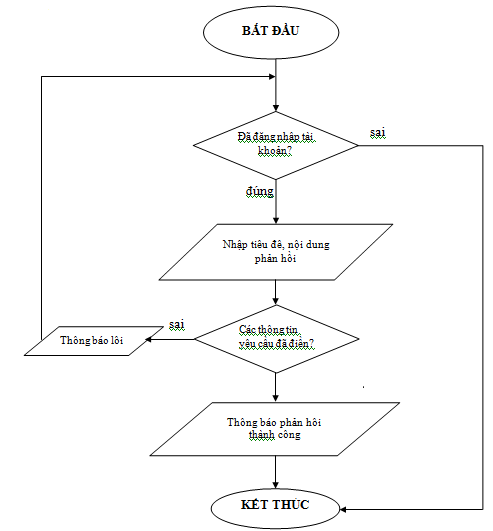
3.4.6. Phản hồi:
3.4.7. Thoát tài khoản người dùng:
4. Task Sheet
|
Tên lớp _ Tên nhóm
|
Tên Project
|
|
|
STT
|
Công việc
|
Tên thành viên tham gia
|
|
1
|
Viết DOC
|
…………………
|
|
2
|
- Thiết kế cơ sở dữ liệu
- Thiết kế giao diện website
- Thiết kế giao diện phía máy chủ
- Code thay mật khẩu Admin.
- Code quản lý thành viên.
- Code quản lý nhóm sản phẩm.
- Code quản lý nhà sản xuất.
- Code thêm, sửa, xoá sản phẩm
- Code tìm kiếm phía User
- Code quản lý thông tin phản hồi
- Code quản lý hóa đơn.
- Code quản lý tin tức
|
…………………
|
|
3
|
- Thiết kế Slide trình bày
- Code đăng ký, đăng nhập đăng xuất, quên mật khẩu, thay đổi mật khẩu của User
- Code phần hiển thị sản phẩm phía User.
- Nhập dữ liệu.
- Cập nhập sẩn phẩm
|
…………………
|
5. Check List
5.1. Check List of Validation:
|
Option
|
Validate
|
|
Các trường form không được để chống?
|
yes
|
|
Dữ liệu nhập phù hợp?
|
yes
|
|
Tên đăng nhập khách hang là duy nhất
|
yes
|
|
Có sự dàng buộc giữa khách hàng,sản phẩm,Chi tiết thông số ,hóa đơn,phản hồi…. ?
|
yes
|
5.2. Submission Checklist:
|
STT
|
Particulars
|
Yes
|
No
|
NA
|
Comments
|
|
1
|
Tất cả các form đều hoạt động?
|
yes
|
|
|
|
|
2
|
Font đều đúng chính tả?
|
yes
|
|
|
|
|
3
|
Các mầu đựơc sử dụng là mầu cơ bản, phổ biến?
|
yes
|
|
|
|
|
4
|
Các thành phần tạo nên form đều hoạt động?
|
yes
|
|
|
|
|
5
|
Dữ liệu vào sai có bị nhắc nhở?
|
yes
|
|
|
|