Magento: Tiện ích con (Widget)
Tổng quan
Widget là một đoạn code có khả năng hiển thị một vùng nội dung rộng và có thể đặt nó tại một block tham chiếu đặc biệt trong store của bạn. Có nhiều widget hiển thị thời gian thực, dữ liệu động và tạo cơ hội cho những khách hàng khác tương tác với store của bạn. Công cụ Widget làm cho nó dễ đặt nội dung có sẵn như là các block tĩnh với các ảnh và văn bản và có thể tương tác với các phần tử tại hầu hết các vị trí trong store.
Bạn có thể sử dụng widget để tạo các trang đích nhằm mục đích tạo các chiến dịch tiếp thị, hiển thị nội dung khuyến mại tại những vị trí đặc biệt thông qua store. Widget cũng có thể được sử dụng để tương tác các phần tử và và kích hoạt các block cho các hệ thống nhận xét bên ngoài, video chat, vote, và form đăng ký, hoặc để cung cấp các phần tử điều hướng cho các đám mây thẻ và slide ảnh.
Các loại widget
CMS Page Link
Hiển thị một liên kết tới một trang đã chọn. Cho phép bạn xác định các tùy chỉnh gồm text và title. Khi liên kết hoàn thiện thì nó có thể được sử dụng trong các trang nội dung và các khối.
CMS Static Block
Hiển thị một khối nội dung tại một vị trí xác định trên trang web.
Catalog Category Link
Hiển thị một liên kết tới danh mục catalog đã chọn. Cho phép bạn tùy chỉnh văn bản và tiêu đề. Hai mẫu sẵn có là inline và block. Khi hoàn thiện liên kết thì nó có thể được sử dụng trong các trang nội dung và các khối.
Catalog New Product List
Hiển thị một khối các sản phẩm được chỉ định là mới trong suốt thời gian được xác định trong bản ghi sản phẩm.
Catalog Product Link
Hiển thị một liên kết tới một catalog product đã chọn. Cho phép tùy chỉnh văn bản và tiêu đề. Hai mẫu cho phép là inline và block. Khi liên kết hoàn chỉnh thì nó có thể được dùng cho các trang nội dung và các block.
Orders and Returns
Loại widget này cung cấp cho khách hàng khả năng gửi các yêu cầu của họ khi họ muốn lấy lại đơn đặt hàng.
Recently Compared Products
Hiển thị khối được xây dựng sẵn các sản phẩm được so sánh gần đây. bạn có thể xác định số lượng các sản phẩm được đưa vào và định dạng chúng dưới dạng danh sách hoặc lưới.
Recently Viewed Products
Hiển thị một khối được xây dựng sẵn các sản phẩm đã được xem gần đây. Bạn cũng có thể xác định số lượng các sản phẩm được đưa vào, và định dạng xem ở dạng danh sách hoặc lưới.
Mini Shopping Cart
Nếu store của bạn có sử dụng một theme đáp ứng (responsive) thì widget này sẽ có thể được sử dụng để hiển thị thông tin bổ sung, chẳng hạn như banner hay thông tin liên hệ trong phần giỏ hàng mini.
Tạo widget
Quá trình tạo các loại widget là gần như tương tự nhau. Dưới đây sẽ hướng dẫn các bước tạo một widget:
Bước 1: Chọn một loại widget
1. Từ Admin bạn chọn CMS > Widgets.
2. Nhấn nút Add New Widget Instance. Sau đó:
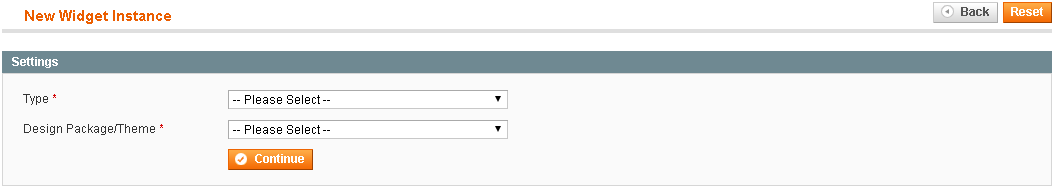
a. Tại phần Settings bạn chọn kiểu (Type) widget bạn muốn tạo.
b. Lựa chọn phần Design Package/Theme mà sẽ được dùng với widget.
3. Nhấn nút Continue.

4. Tại phần Frontend Properties bạn thực hiện:
a. Tại trường Widget Instance Title bạn nhập vào tiêu để của widget. Tiêu đề này chỉ được sử dụng nội bộ và không xuất hiện ở phía storefront.
b. Đặt Assign to Store Views thành "All Store Views" hoặc do bạn tùy chọn.
c. Nhập vào một số trong trường Sort Order để xác định thứ tự của block khi nó được liệt kê, vị trí đầu tiên sẽ tương ứng với số 0.
Bước 2: Xác định vị trí cho widget
1. Tại phần Layout Updates bạn nhấn nút Add Layout Update.
2. Đặt Display On thành kiểu danh mục hoặc trang sản phẩm nơi bạn muốn widget xuất hiện.
3. Trong danh sách Block Reference bạn chọn block hoặc section đối với bố cục trang của bạn nơi bạn muốn widget xuất hiện.
4. Nếu widget là một liên kết thì bạn đặt phần Template thành một trong những lựa chọn sau:
Block Template: Định dạng nội dung để nó có thể được đặt như một đơn vị độc lập trên trang web.
Inline Template: Định dạng nội dụng để nó có thể được đặt trong nội dung khác. Ví dụ như một liên kết nằm trong một đoạn văn bản.
5. Nhấn nút Save and Continue Edit để lưu những thay đổi và tiếp tục điều chỉnh.
Bước 3: Hoàn chỉnh các tùy chọn cho widget
Các tùy chọn cho mỗi loại widget có thể khác biệt đôi chút, nhưng quá trình về cơ bản là giống nhau. Dưới đây là phần hướng dẫn cách đặt widget thành một CMS Static Block.
1. Ở bảng điều khiển bên trái bạn chọn Widget Options.
2. Nhấn nút Select Block.
3. Trong danh sách hiện ra bạn chọn block mà bạn muốn đặt.
4. Nhấn nút Save để lưu lại. Khi đó widget sẽ xuất hiện trong danh sách Manage Widget Instances.
5. Khi xuất hiện một dòng nhắc phía trên cùng của menu ngang thì bạn hãy làm theo hướng dẫn để cập nhật cache.
Step 4: Kiểm tra
Chuyển sang trang storefront đề kiểm tra xem block đã xuất hiện đúng hay chưa. Để di chuyển block tới một vị trí khác thì bạn mở lại widget và thực hiện lại Bước 2.
Widget loại CMS Static Block
Widget loại này cho phép bạn có thể đặt một block CMS có sẵn tới hầu như bất kỳ đâu trong store của bạn.
Bước 1: Chọn loại Widget
1. Từ Admin bạn chon CMS > Widgets.
2. Nhấn nút Add New Widget Instance.
3. Tại phần Settings bạn đặt Type thành "CMS Static Block" sau đó nhấn nút Continue.
4. Tại phần Frontend Properties bạn thực hiện:
a. Tại trường Widget Instance Title bạn điền tiêu đề cho widget.
b. Nhập một số tại phần Sort Order để xác định vị trí của block so với các block khác, 0 là vị trí đầu tiên.
c. Đặt Assign to Store Views thành "All Store Views", hoặc tùy biến dành cho bạn (nhấn Ctrl và dùng con trỏ chuột để chọn nhiều lựa chọn).
Bước 2: Hoàn thiện phần Layout Updates
1. Tại phần Layout Updates bạn đặt Display On thành danh mục, sản phẩm hoặc trang mà bạn muốn block xuất hiện.
2. Thực hiện các thao tác:
a. Chọn trang tại phần Page nơi bạn muốn block xuất hiện..
b. Chọn Block Reference để xác định vị trí trên trang web nơi bạn muốn block xuất hiện.
c. Thiết lập mặc định tại phần Template bằng cách đặt thành "CMS Static Block Default Template".
d. Nhấn nút Save and Continue Edit.
Bước 3: Thiết lập vị trí cho block
1. Từ bảng điều khiển bên trái chọn Widget Options.
2. Nhấn nút Select Block. sau đó chọn block mà bạn muốn thiết lập.
3. Nhấn nút Save để lưu; khi đó widget sẽ xuất hiện trong danh sách Manage Widget Instances.
4. Khi có dòng nhắc phía trên cùng của trang Admin thì bạn làm theo hướng dẫn để cập nhật chỉ mục và cache cho trang.
5. Chuyển sang cửa sổ storefront để kiểm tra kết quả.
Danh sách sản phẩm mới
Đây là một ví dụ về nội dung động, và nó bao gồm các dữ liệu trực tiếp được đẩy vào từ catalog sản phẩm của bạn. Mặc định, danh sách sản phẩm mới bao gồm 8 sản phẩm được thêm vào gần đây nhất. Tuy nhiên, cũng có thể cấu hình để nó chỉ gồm các sản phẩm trong một khoảng thời gian xác định.
Bước 1: Đặt khoảng thời gian cho mỗi sản phẩm
Để một sản phẩm xuất hiện trong danh sách trong một khoảng thời gian nào đó thì bạn cần thực hiện các bước như sau:
1. Từ Admin bạn chọn Catalog > Manage Products.
2. Tìm sản phẩm bạn muốn áp dụng khoảng thời gian rồi mở ra. Sau đó:
a. Tài trường Set Product as New From Date bạn nhấn chọn biểu tượng lịch và chọn ngày bắt đầu để sản phẩm ở trạng thái là mới.
b. Tài trường Set Product as New To Date bạn chọn ngày kết thúc đặt điểm mới của sản phẩm.
3. Nhấn nút Save để lưu.
4. Khi có dòng nhắc phía trên cùng về việc đặt lại chỉ mục và làm mới lại cache thì bạn click chọn link tương ứng để thực hiện. Sản phẩm lúc này sẽ xuất hiện trong danh sách các sản phẩm mới.
Bước 2: Tạo bản sao cho widget
Đoạn code để xác định nội dung của danh sách và vị trí của nó trong trang web của bạn được tạo bằng công cụ Widget. Để tạo bản copy danh sách các sản phẩm mới cho bạn thì cách đơn giản là lưu trữ một bản copy của widget có sẵn, điều này sẽ giúp tránh được việc bản widget gốc bị ảnh hưởng khi bạn có những thay đổi trên bản copy.
1. Từ Admin bạn chọn CMS > Widgets.
2. Từ góc trên bên phải bạn nhấn nút Add New Widget Instance.
3. Tại phần Settings bạn làm như sau:
a. Thiết lập kiểu (Type) cho "Catalog New Products List".
b. Chọn Design Package/Theme được sử dụng cho trang web.
4. Nhấn nút Continue để tiếp tục.
Widget dành cho giỏ hàng Mini (Mini Shopping Cart)
Bạn có thể sử dụng một widget để hiển thị những thông tin liên quan đến những khách hàng khi giỏ hàng mini được hiển thị trong store của bạn. Ví dụ, bạn có thể muốn hiển thị một thông điệp khuyến mại, hoặc bạn có thể cung cấp một số điện thoại hay thông tin liên hệ khác.
Widget dành cho giỏ hàng mini chỉ có thể được sử dụng trong RWD (responsive webdesign themes).
Bước 1: Chọn kiểu widget
1. Từ Admin bạn chọn CMS > Widgets.
2. Nhấn nút Add New Widget Instance.
3. Tại phần Settings bạn thực hiện:
a. Đặt Type thành "CMS Static Block".
b. Đặt Design Package/Theme thành bất kỳ một kiểu RWD nào (bạn phải chọn để áp dụng được cho giỏ hàng mini).
c. Nhấn nút Continue để tiếp tục.
4. Tại phần Frontend Properties bạn thực hiện:
a. Tại trường Widget Instance Title bạn nhập tiêu đề cho widget.
b. Nhập một số tại phần Sort Order.
c. Đặt Assign to Store Views thành "All Store Views" do bạn tùy chọn.
Bước 2: Hoàn chỉnh phần Layout Updates
1. Tại phần Layout Updates bạn đặt Display On thành danh mục, sản phẩm hoặc trang mà bạn muốn block xuất hiện.
2. Thực hiện các bước:
a. Chọn Page nơi bạn muốn block xuất hiện.
b. Đặt Block Reference thành "Mini-cart promotion block".
c. Thiết lập mặc định cho Template thành "CMS Static Block Default Template".
d. Nhấn nút Save and Continue Edit.
Bước 3: Thiết lập vị trí cho block
1. Từ bảng điều khiển bên trái bạn chọn Widget Options.
2. Nhấn nút Select Block, sau đó chọn block bạn muốn đặt.
3. Nhấn nút Save để lưu.
4. Khi có dòng nhắc phía trên cùng của Admin bạn thực hiện theo hướng dẫn để đánh chỉ mục và cache.
5. Chuyển sang trang giao diện trang khách để kiểm tra sự xuất hiện của block.