Magento: Danh mục (Category)
Tổng quan
Mỗi sản phẩm trong catalog của bạn phải được gán tới ít nhất một danh mục. Trước khi bạn thêm sản phẩm vào catalog bạn phải cấu trúc danh mục cho catalog.
Tạo mức danh mục
Số lượng các mức danh mục con mà bạn có thể có tại phần topmenu được thiết lập trong phần cấu hình hệ thống (system configuration). Mặc định là không có giới hạn. Để cấu hình số mức danh mục bạn có thể xem hướng dẫn tại đây.
Tạo danh mục
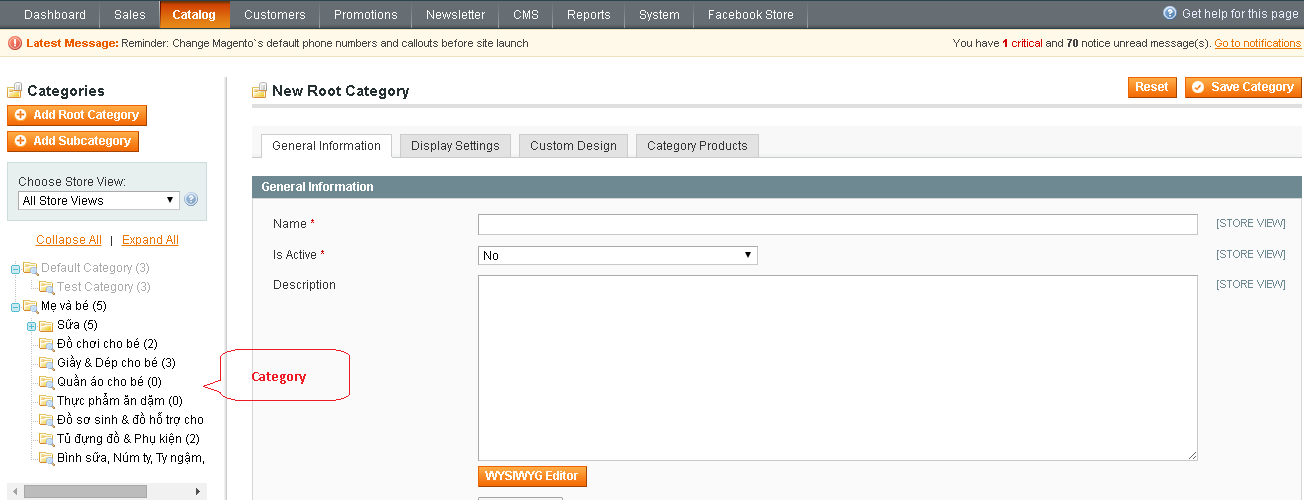
Khi làm việc với Admin thì cấu trúc danh mục giống như là một cây mọc ngược với gốc là menu top. Mỗi phần của cây có thể được mở rộng hoặc thu gọn lại. Những danh mục không tương tác được hoặc bị ẩn sẽ chuyển thành màu xám.

Bước 1: Tạo danh mục
1. Chọn Catalog > Manage Categories.
2. Trước khi bắt đầu, hãy đặt Choose Store View thành store view mà bạn muốn. Mặc định phạm vi của cấu hình danh mục được đặt là "All Store Views".
3. Trong cây danh mục, chọn danh mục mà bạn muốn nó là cha của danh mục mới. Nếu bạn đang không có danh mục nào thì có thể có hai danh mục là "Default Category", là danh mục gốc, và một danh mục có tên khác là "Example Category".
4. Click nút Add Subcategory.
Bước 2: Hoành chỉnh phần General Information

Tại tab General Information:
a. Điền tên danh mục tại trường Name.
b. Để cho phép danh mục, đặt Is Active thành "Yes".
c. Bạn có thể nhập vào URL Key cho danh mục, hoặc để hệ thống sẽ tự động tạo dựa trên tên của danh mục.
d. Tại trường Description bạn hãy nhập vào phần mô tả cho trang đích của danh mục (một đến hai đoạn).
e. Nếu bạn muốn danh mục có ảnh đại diện thì tại trường Image bạn nhấn nút Choose File và chọn ảnh để upload.
f. Hoàn thiện phần meta data của danh mục:
- Page Title: điền tiêu đề trang
- Meta Keywords: từ khoá trang
- Meta Description: mô tả trang
g. Để tích hợp danh mục vào menu chính thì thiết lập trường Include in Navigation Menu thành "Yes".
h. Click nút Save Category để lưu. Sau đó đọc những lưu ý sau:
- Danh mục mới sẽ xuất hiện trong cây danh mục. Nếu vị trí của nó không đúng thì bạn có thể kéo nó tới vị trí mong muốn trong cây danh mục.
- Mỗi danh mục se có một số ID trong cặp ngoặc tròn sau tên.
- Một URL Key dựa vào tên danh mục có thể tự động được tạo cho danh mục.
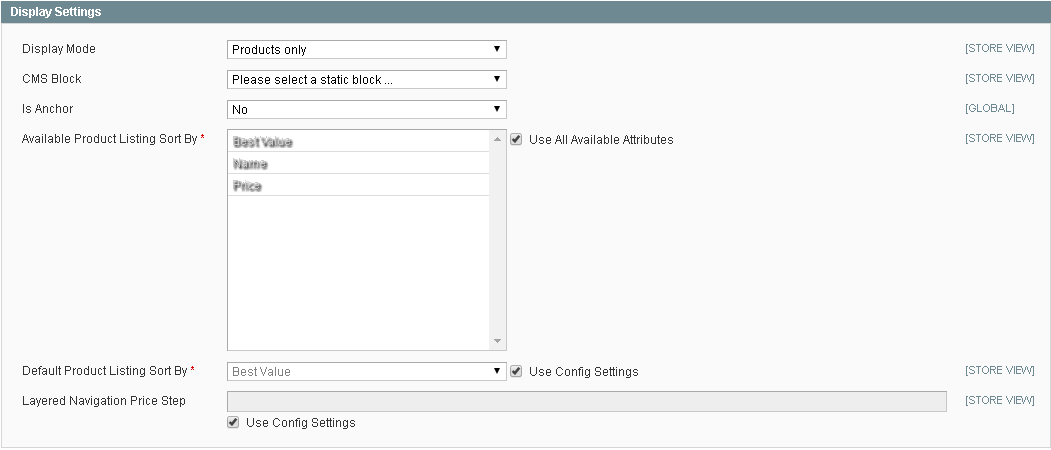
Bước 3: Hoàn thiện phần Display Settings
Bạn có thể cấu hình tranh đích của danh mục để hiển thị cả ở dạng khối tĩnh cũng như danh sách sản phẩm hoặc chỉ hiển thị một trong hai dạng. Khối tĩnh có thể cung cấp các thông tin bổ sung bao gồm văn bản, ảnh và có thể có cả video được nhúng vào.

1. Trong tab Display Settings thực hiện những công việc như sau:
a. Đặt Display Mode thành một trong các lựa chọn sau:
- Products Only (chỉ áp dụng cho các sản phẩm)
- Static Block Only (chỉ áp dụng cho các khối tĩnh)
- Static Block and Products (áp dụng cho cả khối tĩnh và sản phẩm)
b. Nếu có thể, hãy đặt CMS Block thành khối tĩnh mà bạn muốn xuất hiện trên trang danh mục. Các lựa chọn sẵn có ở đây sẽ là Footer Links, Footer Links Company và Cookie restriction notice.
c. Nếu bạn muốn trang danh mục hiển thị phần "Filter by Attribute" của layered navigation bạn đặt Is Anchor thành "Yes".
d. Bỏ chọn ô checkbox ở phần Default Product Listing Sort By, sau đó chọn một trong những giá trị để sắp xếp danh sách. Các giá trị gồm:
- Best Value
- Name
- Price
Bạn có quyền chọn nhiều giá trị (nhấn giữ phím Ctrl và dùng con trỏ chuột để chọn nhiều). Nếu bạn không bỏ chọn ô checkbox thì tất cả các giá trị sẽ được chọn.
2. Click nút Save Category để lưu.
Sửa danh mục
Sau khi thêm danh mục thì nó có thể được sửa, di chuyển tới vị trí khác trong cây danh mục, hoặc cũng có thể xoá nó khỏi cây danh mục. Tuy nhiên, nếu catalog của bạn đang hoạt động thì những thay đổi có thể ảnh hưởng đến những liên kết tới các sản phẩm trong danh mục đó. Ví dụ nếu những URL sản phẩm của bạn bao gồm phần danh mục và khi thay đổi tên thì bất kỳ một liên kết nào tới sản phẩm cũng sẽ bị hỏng. Để tránh điều này thì bạn có thể cấu hình catalog sao cho nó tự động tạo một chuyển hướng vĩnh viễn nếu có sự thay đổi về URL. Bạn có thể sử dụng công cụ URL Rewrite để chuyển hướng lưu lượng truy cập từ URL cũ sang URL mới.
* Để di chuyển một danh mục ta làm như sau:
1. Chọn Catalog > Manage Categories.
2. Kéo và thả nó tới một vị trí mới.
* Để xoá danh mục:
1. Chọn Catalog > Manage Categories.
2. Click chọn danh mục muốn xoá. Lưu ý rằng danh mục đã xoá sẽ không thể phục hồi.
3. Click nút Delete Category để xoá.
Danh mục gốc
Các danh mục trong catalog của bạn sẽ được đặt trong danh mục gốc. Do danh mục gốc có mức cao nhất nên store của bạn chỉ có thể có một danh mục gốc được hoạt động ở một thời điểm. Tuy nhiên bạn có quyền tạo thêm các danh mục gốc để thay thế các cấu trúc danh mục cũng như các store view khác nhau. Danh mục gốc không xuất hiện đối với khách trong storefront, và nó cũng không có URL Key.

Bước 1: Tạo một danh mục gốc mới
1. Chọn Catalog > Manage Categories.
2. Ở phía bên trên trái click nút Add Root Category. Sau đó hoàn thiện các thông tin sau:
a. Nhập tên của danh mục gốc.
b. Đặt Is Active thành "Yes".
c. Nếu bạn muốn danh mục gốc nằm trong menu chính thì đặt Include in Navigation Menu thành "Yes".
3. Hoàn thiện những trường tuỳ chọn sau đây nếu bạn thấy cần thiết:
a. Click nút Choose File để upload một ảnh nhỏ cho danh mục gốc.
b. Nhập phần mô tả cho danh mục gốc ở trường Meta Description.
c. Click nút Choose File để upload ảnh đại diện cho danh mục gốc.
d. Hoàn chỉnh phần meta data:
- Page Title
- Meta Keywords
- Meta Description
4. Click chọn tab Display Settings rồi đặt Is Anchor thành "Yes".
5. Nhấn nút Save Category để lưu.
Bước 2: Tạo các danh mục con cho danh mục gốc mới.
Bước 3: Nạp danh mục gốc mới tới store
1. Từ Admin bạn chọn System > Manage Stores.
2. Trong trang Manage Stores tại phần Store Name, click chọn link Main Website Store.
3. Thay đổi phần Root Category thành danh mục gốc mới mà bạn đã tạo.
4. Click nút Save Store để lưu.
Danh mục ẩn
Có thể có nhiều mục đích khác nhau trong vấn đề sử dụng danh mục ẩn. Bạn có thể muốn tạo các mức danh mục bổ sung cho mục đích riêng của bạn, nhưng chỉ hiển thị danh mục ở mức cao hơn tới khách hàng. Hoặc cũng có thể bạn muốn liên kết tới danh mục mà không nằm trong menu điều hướng. Để tạo các danh mục ẩn ta thực hiện các bước sau:
1. Từ Admin chọn Catalog > Manage Categories.
2. Trong bảng điều khiển Categories bên trái bạn chọn một danh mục mong muốn.
3. Tại tab General Information thực hiện:
a. Đặt Is Active thành "No".
b. Đặt Include in Navigation Menu thành "No".
4. Tại tab Display Settings đặt Is Anchor thành "No".
5. Mặc dù danh mục đã được ẩn, nhưng bạn vẫn có thể tạo thêm các danh mục con cho nó và chúng hoàn toàn có thể được thiết lập là ở trạng thái hoạt động nếu bạn muốn. Hãy thực hiện:
a. Ở tab General Information đặt Is Active thành "Yes".
b. Ở tab Display Settings đặt Is Anchor thành "Yes".
Cũng như các danh mục hoạt động khác, bạn có thể liên kết tới những danh mục từ một vị trí nào đó của store, nhưng chúng sẽ không xuất hiện trong menu điều hướng.
6. Nhấn nút Save Category để lưu.
Tab General Information
Tab General Information là nơi bạn sẽ hoàn thiện các thông tin cơ bản về danh mục. Bạn có thể nhập vào các từ khoá để tăng cách danh mục được lập chỉ mục bởi bộ máy tìm kiếm, tạo một key URL cho danh muc và kích hoạt hoặc vô hiệu hoá danh mục.
Bảng dưới đây sẽ mô tả chi tiết các trường trong tab General Information:
| Tên trường | Phạm vi | Mô tả |
|---|---|---|
| Name | Store View | (Bắt buộc) Tên của danh mục trong phần điều hướng và trong từ khoá URL của trang danh mục cũng như kết hợp với các trang sản phẩm. |
| Is Active | Store View | (Bắt buộc) Để kích hoạt danh mục hoặc không. Các lựa chọn gồm: Yes / No |
| URL Key | Store View | Tạo đường dẫn tương đối tới danh mục, mặc định nó sẽ tự động được tạo sau khi lưu danh mục. URL Key phải bao gồm các ký tự in thường, không có dấu cách trắng, nên đặt giữa hai từ là một dấu gạch ngang. Nếu bạn sửa URL Key mặc định thì hệ thống sẽ tự động tạo một chuyển hướng tuỳ chỉnh. Danh mục gốc không có URL Key. |
| Thumbnail Image | Store View | Nếu theme của bạn được hỗ trợ thì trường này sẽ cung cấp một ảnh thu nhỏ đại diện cho danh mục. Ảnh này sẽ xuất hiện tại menu top của store. |
| Description | Store View | Mô tả cho danh mục, nếu được sử dụng thì phần mô tả này sẽ xuất hiện phía dưới ảnh của danh mục và trước danh sách các sản phẩm. |
| Image | Store View | Ảnh của danh mục; nếu được sử dụng thì nó sẽ xuất hiện ở đầu trang danh mục, trước phần mô tả danh mục và danh sách sản phẩm. Bạn có thể hiển thị một khối CMS tĩnh thay thế cho phần mô tả và ảnh của danh mục.(See Category Display Settings.) |
| Page Title | Store View | Tiêu đề của trang danh mục; nó xuất hiện tại tab của trình duyệt và thanh tiêu đề. Tiêu đề tốt nhất chỉ nên chứa tối đa 12 từ và bạn nên kết hợp với các từ khoá của website. |
| Meta Keywords | Store View | Bao gồm các từ khoá của website. Bạn có thể sử dụng một công cụ tìm từ khoá để tìm những từ khoá chất lượng cao nhất liên quan đến danh mục của bạn (Google Web Master Tool chẳng hạn). Quy tắc chung là bạn nên đặt tối đa 30 từ khoá (khoảng 180 ký tự), tránh lặp, tránh từ vô nghĩa như "và", "hoặc", "có", "mà". |
| Meta Description | Store View | Lưu trữ phần mô tả siêu dữ liệu của danh mục. Bạn nên sử dụng khoảng 25 từ (khoảng 150 ký tự) cho phần này. |
| Include in Navigation Menu |
Store View | (Bắt buộc) Dùng để xác định xem danh mục có nên được đưa vào menu top hay không. Các lựa chọn gồm: Yes / No . |
Tab Display Settings
Tab này dùng để xác định xem các phần tử nội dung nào xuất hiện trên trang danh mục và thứ tự xuất hiện của các phần tử. Bạn có thể cho phép một khối CMS, thiết lập trạng thái liên kết của danh mục và quản lý các tuỳ chọn sắp xếp từ trang này.
| Tên trường | Phạm vi | Mô tả |
|---|---|---|
| Display Mode | Store View | Xác định chế độ hiển thị của các phần tử nội dung trên trang danh mục. Các lựa chọn gồm: Products Only Static Block Only Static Block and Products |
| CMS Block | Store View | Dùng để hiển thị một khối CMS tĩnh tại phần đầu của trang danh mục; khối được chọn từ danh sách. |
| Is Anchor | Global | Nếu được đặt là "Yes" thì phần "filter by attribute" sẽ được đưa vào layered navigation. Các tuỳ chọn gồm: Yes / No |
| Available Product Listing Sort By | Store View | (Bắt buộc) Mặc định là 3 giá trị Value, Name và Price. Để tuỳ chỉnh lại việc lựa chọn các giá trị thì bạn bỏ chọn ô Use All Available Attributes và chọn những giá trị bạn muốn. Bạn có thể định nghĩa và thêm các giá trị nếu cần trước đó. |
| Default Product Listing Sort By | Store View | (Bắt buộc) Dùng để định nghĩa cho tuỳ chọn "Sắp xếp theo" ; bạn bỏ chọn ô "Use Config Settings" và chọn một giá trị bạn muốn. |
| Layered Navigation Price Step | Store View | Mặc định thì Magento sẽ hiển thị vùng giá theo dạng tăng dần của các giá trị 10, 100 và 1000 phụ thuộc vào các sản phẩm trong danh sách. Để thay đổi mặc định thì bạn bỏ chọn ô "Use Config Settings" tương ứng. |
Tab Custom Design
Tab này cung cấp cho bạn quyền điều khiển thông qua giao diện của danh mục và tất cả các trang mà sản phẩm được gán, bao gồm các khối nội dung và phần bố trí trang. Bạn có thể tuỳ chỉnh một trang danh mục được gán các sản phẩm khuyến mãi hoặc để phân biệt các danh mục với nhau và tăng doanh số bán hàng. Ví dụ như bạn có thể phát triển các thiết kế độc đáo cho một thương hiệu hoặc một dòng sản phẩm đặc biệt.

* Để tạo một thiết kế danh mục tuỳ chỉnh:
1. Nếu danh mục cha của danh mục đã chọn đã được tuỳ chỉnh và bạn muốn sử dụng những cài đặt tương tự như danh mục cha thì bạn thiết lập trường Use Parent Category Settings thành "Yes".
2. Nạp thiết kế tuỳ chỉnh tới tất cả các sản phẩm thuộc danh mục, thiết lập trường Apply to Products thành "Yes". Nếu không thì tuỳ chỉnh chỉ áp dụng cho trang danh mục.
3. Để nạp một chủ đề tới danh mục thì bạn hãy chọn chủ đề bạn muốn từ danh sách Custom Theme.
4. Để nạp thiết kế danh mục tới một vùng thời gian cụ thể, bạn hãy click vào lịch và chọn cho cả Active From và Active To. Nếu không thì thiết kế sẽ có hiệu ứng khi bạn lưu những thay đổi cho danh mục.
5. Click nút Save Category để lưu.
Danh sách các trường của tab Custom Design gồm:
| Tên trường | Phạm vi | Mô tả |
|---|---|---|
| Use Parent Category Settings | Store View | Để thừa kế các cài đặt thiết kế của danh mục cha thì bạn chọn "Yes". Các tuỳ chọn gồm: Yes / No |
| Apply to Products | Store View | Để áp dụng các cài đặt tuỳ chỉnh cho tất cả các sản phẩm của danh mục thì bạn chọn "Yes". Các tuỳ chọn gồm: Yes / No |
| Custom Design | Store View | Chọn một theme bạn muốn để áp dụng cho danh mục. |
| Active From | Store View | Lưu lại thời gian bắt đầu áp dụng theme cho danh mục; bạn có thể nhập vào thời gian bắt đầu hoặc chọn thời gian từ biểu tượng lịch. |
| Active To | Store View | Lưu lại thời gian kết thúc việc áp dụng theme cho danh mục. |
| Page Layout | Store View | Áp dụng bố cục cho trang danh mục. Các lựa chọn gồm:
No layout updates: Lựa chọn này là mặc định, có nghĩa là không áp dụng bố cục nào cho trang danh mục. Empty: Lựa chọn này cho phép bạn định nghĩa bố cục trang theo ý bạn (bạn cần phải biết về XML). 1 column: Áp dụng bố cục một cột cho trang danh mục. 2 columns with left bar: Áp dụng bố cục hai cột cho trang danh mục, trong đó phần sidebar nằm bên trái. 2 columns with right bar: Áp dụng bố cục hai cột, trong đó sidebar nằm bên phải trang danh mục. 3 columns: Áp dụng bố cục ba cột cho trang danh mục. |
| Custom Layout Update | Store View | Bạn cũng có thể tuỳ chỉnh theme của bạn bằng cách đưa vào code XML cho trường này. |
Tab Category Products
Tab này sẽ liệt kê các sản phẩm thuộc danh mục hiện thời (đã được gán cho danh mục). Từ danh sách bạn có thể dễ dàng thêm hoặc xoá sản phẩm khỏi danh mục. Để gán sản phẩm tới danh mục ta làm như sau:
1. Từ bản ghi danh mục click tab Category Products rồi thực hiện:
a. Sử dụng các bộ lọc và điều khiển checkbox để tìm những sản phẩm bạn muốn gán:
- Để hiển thị tất cả các sản phẩm hiện tại đã được gán cho danh mục, hãy thiết lập điều khiển checkbox thành "Yes".
- Để hiển thị tất cả các sản phẩm không được gán cho danh mục, hãy thiết lập điều khiển checkbox thành "No".
- Để hiển thị tất cả các sản phẩm, thiết lập điều khiển checkbox thành "Any".
b. Nhấn nút Search.
c. Để liệt kê lại các sản phẩm, click nút Reset Filter.
2. Tick vào ô checkbox của mỗi sản phẩm bạn muốn gán cho danh mục.
3. Nhấn nút Save Category để lưu.