JavaScript: Điều kiện
Cấu trúc điều kiện dùng để đánh giá một hoặc đa điều kiện trước khi lệnh hoặc khối lệnh được thực thi.

Các cấu trúc có điều kiện trong JavaScript được phân loại trong bảng sau.
Điều kiện if
Cú pháp:
if(điều_kiện) {
// khối_lệnh
}
Nếu điều_kiện là true thì khối_lệnh được thực thi.
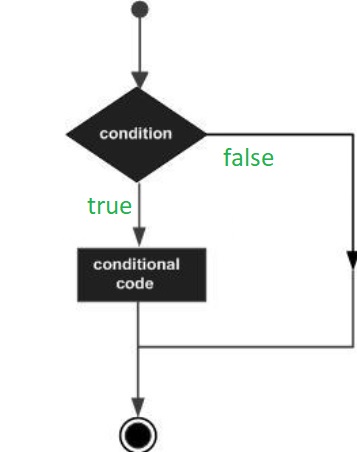
Sơ đồ

Ví dụ
var a = 9 if (a%2==0) { console.log("a là số chẵn") }
Output:
a là số chẵn
Điều kiện if-else
Cú pháp:
if(điều_kiện) {
// khối_lệnh1
} else {
// khối_lệnh2
}
Nếu điều_kiện là true thì khối_lệnh1 được thực thi, ngược lại thì khối_lệnh2 được thực thi.
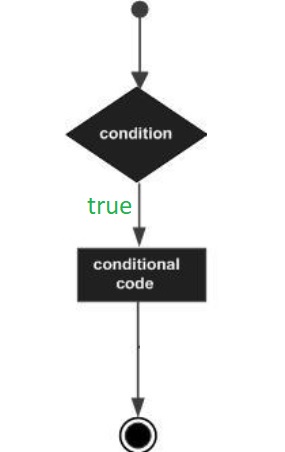
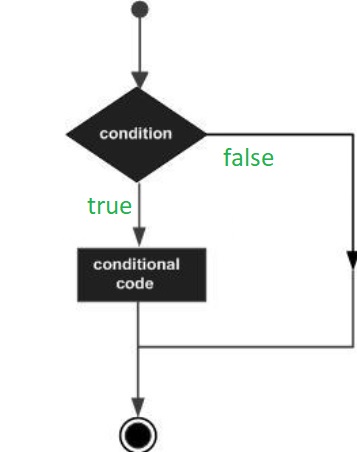
Sơ đồ

Ví dụ
var age = 18 if (age < 18) { console.log("vị thành niên") } else { console.log("công dân") }
Output:
công dân
Điều kiện if-else nhiều bậc
Cú pháp
if(điều_kiện1) {
// khối_lệnh1
} else if (điều_kiện2) {
// khối_lệnh2
} else {
// khối_lệnh3
}
Nếu điều_kiện1 là true thì khối_lệnh1 được thực thi, nếu không thì nếu điều_kiện2 đúng thì khối_lệnh2 được thực thi, nếu không thì khối_lệnh3 được thực thi.
Thí dụ
var number = 15 if (number < 0) { console.log("số âm") } else if (number > 0) { console.log("số dương") } else { console.log("không âm không dương") }
Output:
số dương