Drupal: Hướng dẫn cài đặt View Slideshow trên Drupal 8
Giải phóng thời gian, khai phóng năng lực
Video bài viết:
Mục lục bài viết:
- Bước 1: Cài đặt các thành phần cần thiết
- Bước 2: Tạo Content Type
- Bước 3: Tạo View Slideshow
- Bước 4: Đặt View Slideshow vào Block
Bước 1: Cài đặt các thành phần cần thiết
- Mở local code ra như hình sau:
- Kết quả ta được danh mục như sau:
- Tại đây ta tạo một thư mục có tên libraries, sau đó download và giải nén các file sau vào thư mục libraries:
+ json2
- Kết quả là trong thư mục libraries sẽ cấu trúc gồm các thư mục sau:
- Download module View Slideshow sau:
- Bạn cũng nên cài đặt module Admin Toolbar để tiện theo dõi bài viết này hơn:
- Tiến hành cài đặt và ta được kết quả:
Bước 2: Tạo Content Type
- Bây giờ ta sẽ tiến hành tạo một conten type riêng. Bạn vào Structure > Content types > Add content type như hình dưới:
- Điền tên content type mới là View Slideshow như hình dưới:
- Nhấn nút Save and manage fields ta được giao diện như sau:
- Xóa bỏ field có nhãn (LABEL) là Body đi rồi nhấn nút "+ Add field" để tạo một field mới như hình sau:
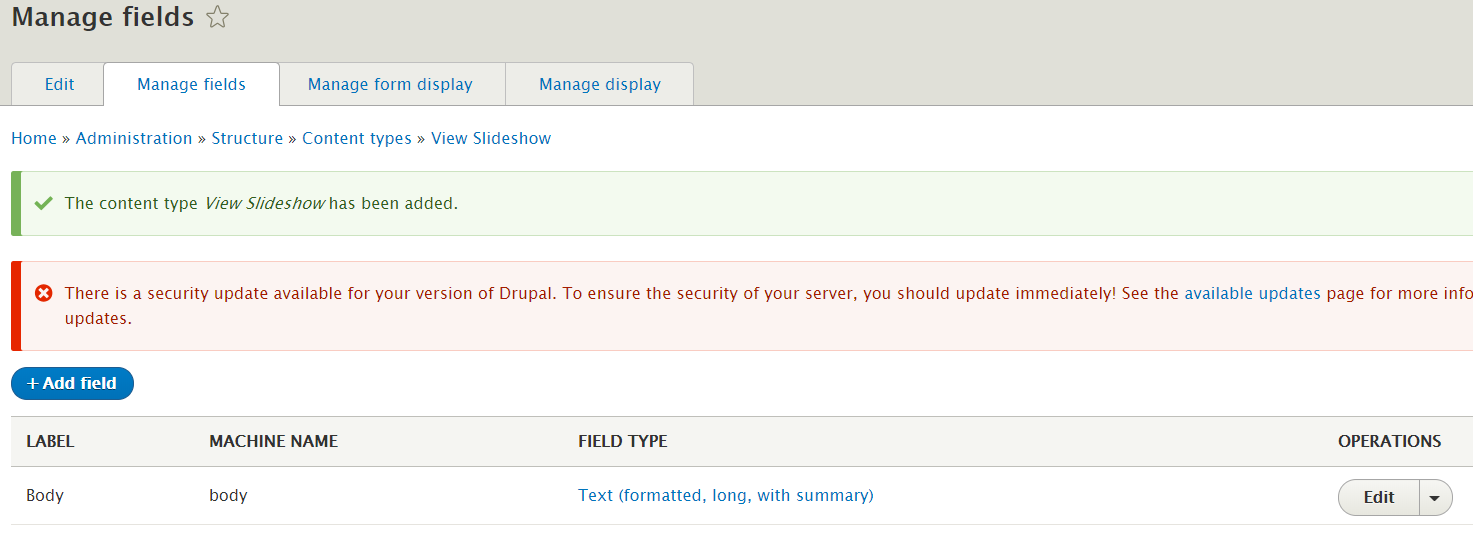
- Nhấn nút "Save and continue" sau đó lại nhấn nút "Save settings" ta được kết quả là:
- Bây giờ ta sẽ tạo một content có kiểu View Slideshow bằng cách chọn như hình sau:
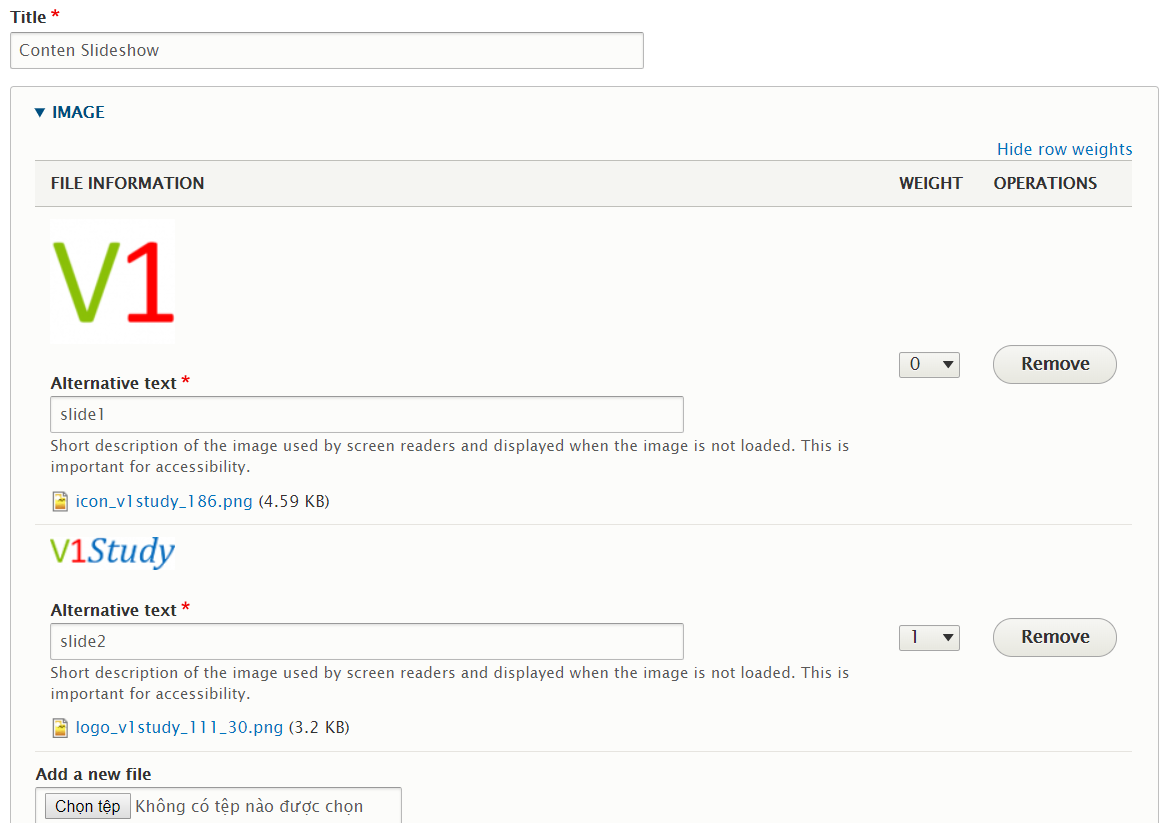
- Sau đó ta đưa vào một số ảnh để làm demo slideshow (ở đây thầy chọn 2 ảnh):
- Sau khi chọn xong ảnh ta nhấn nút "Save" để lưu lại.
Bước 3: Tạo View Slideshow
- Bước tiếp theo là ta tạo View như hình sau:
- Điền và chọn các thông số như hình dưới đây:
- Nhấn nút "Save and edit" ta được form như hình dưới đây:
- Tại mục "FIELDS" nhấn vào link "Content: Title" sẽ hiện ra hộp thoại như sau:
- Nhấn vào mục "Remove" để xóa đi, kết quả là:
- Nhấn nút Add như khoanh đỏ ở trên, rồi tìm field có tên Image, tick chọn như hình dưới rồi nhấn nút "Add and configure fields":
- Nhấp vào mục "MULTIPLE FIELD SETTINGS" rồi nhấn bỏ chọn mục "Display all values in the same row" như hình dưới rồi sau đó nhấn nút "Apply":
- Tiếp theo tại phần "FORMAT" nhấn vào link "Settings" sẽ hiện ra hộp thoại, bạn thanh cuộn xuống dưới cuối vào chọn như hình sau:
- Sau đó bạn kéo xuống dưới cuối sẽ thấy hiển thị slideshow dạng như thế này:
- Bạn nhấn nút "Save" để lưu lại toàn bộ quá trình tạo View.
Bước 4: Đặt View Slideshow vào Block
- Tiếp theo ta sẽ thiết lập nơi đặt View thông qua Block. Bạn vào chọn Block layout như sau:
- Bạn kéo đến phần "Highlighted" rồi nhấn nút "Place block" như hình sau:
- Lúc này sẽ hiện ra hộp thoại Place block trong đó hiển thị danh sách các View. Bạn tìm đến View "View Slideshow" và nhấn nút "Place block":
- Sau đó bạn nhấn nút "Save block" ta sẽ thấy xuất hiện thêm View Slideshow như sau:
- Kéo xuống dưới cùng và nhấn nút "Save blocks" để hoàn viện việc đặt View Slideshow vào vị trí mong muốn.
- Cuối cùng nhấn "Back to site" để quay lại trang web và xem kết quả:
Kết thúc.
Giải phóng thời gian, khai phóng năng lực