CSS3: word-wrap
Giải phóng thời gian, khai phóng năng lực
Thuộc tính word-wrap dùng để xác định xem trình duyệt có thể hay không việc ngắt dòng đối với một từ có kích thước dài hơn độ rộng của thẻ chứa nó.
Cú phápEDIT
/* Các giá trị cơ bản */
word-wrap: normal;
word-wrap: break-word;
/* Các giá trị tổng quan */
word-wrap: inherit;
word-wrap: initial;
word-wrap: unset;
Ý nghĩa các giá trị
normal
Chỉ ra rằng dòng chỉ có thể được ngắt tại điểm ngắt dòng thông thường.
break-word
Chỉ ra rằng có thể ngắt dòng tại những vị trí mà không thể ngắt bằng cách thông thường.
Ví dụ
EDIT
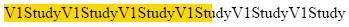
<p style="width:13em; background:gold;">
V1StudyV1StudyV1StudyV1StudyV1StudyV1Study
</p>, thì kết quả là:

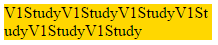
<p style="width:13em; background:gold; word-wrap:break-word;">V1StudyV1StudyV1StudyV1StudyV1StudyV1Study
</p>, thì kết quả là:

Giải phóng thời gian, khai phóng năng lực